《人机界面设计》实验指导书
Part2:网页特效技术二—多图片滚动切换控件的实现
一、 任务
利用以下讲述的技术,设计一个包含图片滚动切换效果的网页。在做完以后,考虑如何为控件增加其他出场效果,例如:淡入淡出等。
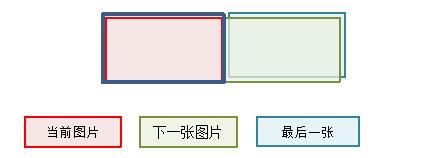
二、 效果预览

三、 原理
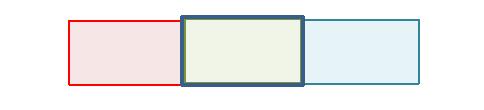
1. 开始时,将第一张图片显示在视口内,其余图片用CSS改变位置,使它们堆叠在视口右侧;
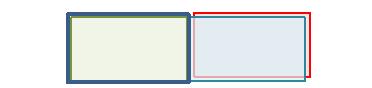
图例:
2. 通过动画将视口内的图片移到左侧,右侧的下一张图片紧跟着移动到视口内;

3. 将移到左侧的图片移到视口右侧最下方

4. 转到第2步。
四、 核心代码
1. HTML
2. CSS
.slider {
overflow: hidden;
}
.slider ul {
list-style: none;
margin: 0;
padding: 0;
}
.slider ul li {
margin: 0;
padding: 0;
display: block;
list-style: none;
}
.slideitem {
position: relative;
}
.tag {
position: relative;
}
思考:代码是如何改变
-
元素的外观的?又是如何为改变图片的原始位置做准备的?
3. JS
$.fn.slider = function () {
$(this).addClass('slider');
var id = $(this).attr('id');
var lis = $('.slider ul li');
var len = lis.length;
var w = $('.slider').width();
var h = $('.slider').height();
$(lis).addClass('slideitem').each( function (i) {
$(this).css({left: !i ? 0 : w, top: -i * h, 'z-index':i});
$(this).append("
});
var q = [];
var i;
for (i = 2; i <= len; ++i)
q.push(i);
q.push(1);
$('#li1').addClass('cur');
setInterval(function(){
var cur = q.shift();
var zz = len;
for (x in q)
{
var liid = '#li' + q[x];
$(liid).css({'z-index': zz–});
}
q.push(cur);
var liid = '#li' + cur;
$('.cur').animate({left: -w}, 500);
$(liid).animate({left: 0}, 500, function () {
$('.cur').removeClass('cur').css({left: w, 'z-index': 0});
$(this).addClass('cur');
})
}, 2000);
}
思考:代码是如何改变图片的位置以及堆叠顺序的?
五、实验附件上传
请将你编写的.html、.js(含jquery.js)、图片压缩打包上传。



