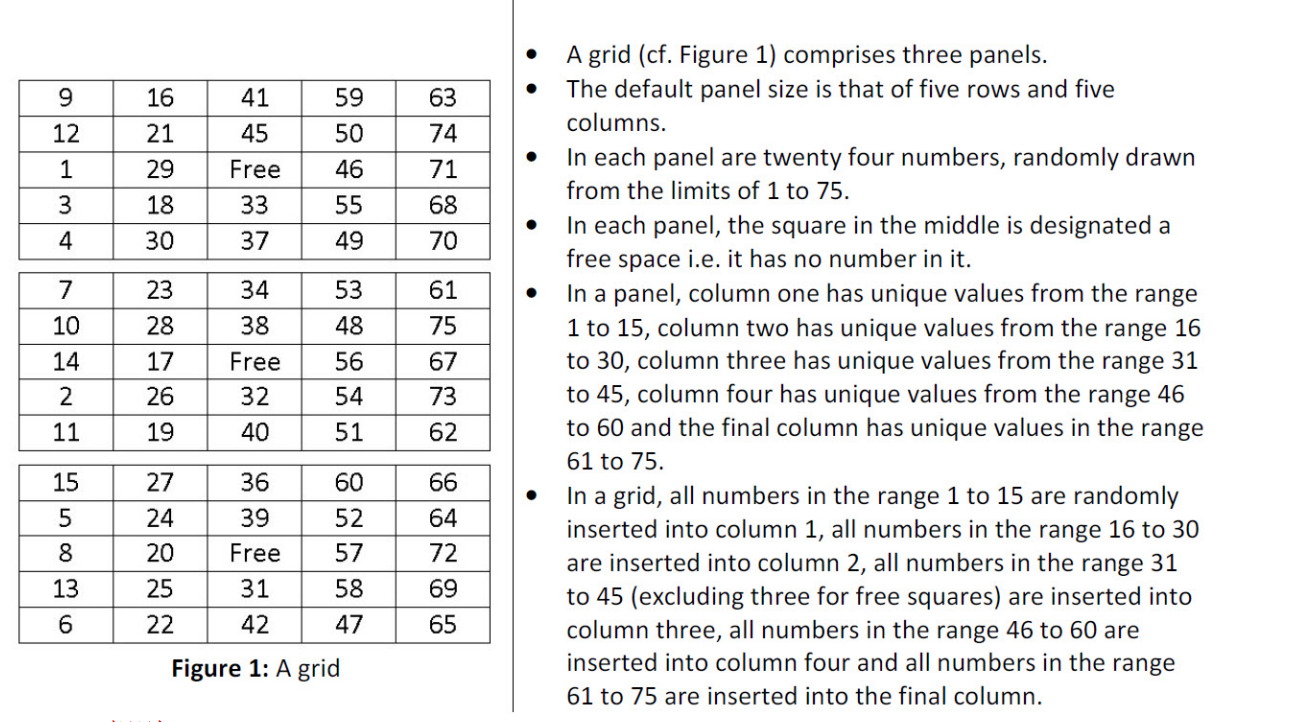
You are required to develop an application using HTML/CSS/JavaScript and jQuery that will allow the user to repeatedly play the game of BINGO-75. The game begins by displaying a grid similar to that shown in Figure 1. The rules used to form a grid are shown alongside this grid. Note that each time a grid displays the numbers are randomly placed in the cells.
//要求你使用HTML/CSS/JavaScript和jQuery技术开发一个应用程序,让用户重复玩BINGO-75游戏。游戏开始是会显示如图Figure1所示的grid(grid由3个panel组成,每个panel各有5行5列,即25个cell)。表格数字填充的规则写在图1的右侧。注意每次grid内显示的数字都是随机出现在某个cell中的。
You may decide to charge the end user for each time he/she plays the game. The user has two chances to win. The user can win by getting an entire line of numbers or by getting a complete panel of numbers.
//你可以决定在用户每次玩游戏时向他收取一定的费用。用户有两种赢的机会。一种是用户得到一整行数字(下文简称“赢一行”);另一种是用户得到一个panel的数字(下文简称“赢一面”)。
The computer decides within how many numbers (how many calls) the user must form a line of numbers. This can vary for each round. The computer start by calling a number. If the user has the number he/she checks off the number in his/her grid. If the user forms a line of numbers within the number of calls chosen by the computer then he/she indicates this to the computer (say by clicking on a button). If the user is correct in indicating that he/she has actually formed a line, he/she will win an amount of money.
//用户验证是否“赢一行”时,由计算机决定会给出多少个数字(下文简称“叫数”),每局可以改变。计算机叫一个数字来开始游戏,如果用户有这个数字,他会在grid中标记掉该数字。如果在给定的叫数内,用户标记掉的数字组成一行(4~5个数字),那么用户会提示计算机他赢了一行(通过点击相应按钮)。如果用户“赢一行”的提示是正确的,即他标记的数字确实组成来完整的一行,那么他会赢的一定的奖金。
The line element of the game is over if the user achieves a line within the number of calls or the number of calls is up. Next, is the panel element of the game, which operates in the same way as the line except that this time the user has to check off an entire panel before he/she is eligible to win. The numbers he/she previously checked off for a line stay checked off. He/she must check off an entire panel within the number of calls chosen by the computer for a panel. Note the number of calls for a line will be much less than for the number of calls for a panel. If the user is correct i.e. he/she has actually checked off all numbers in a panel he/she will will an amount of money.
//如果用户在给定叫数内赢了一行,或者叫数用尽,那么行元素的游戏就结束来。接下来是panel元素的游戏,其操作类似于行元素的操作,不同的是用户需要标记掉整个panel的数字才算赢。前面在行元素游戏中标记掉的数字依然保持被标记状态。用户必须在给定的叫数内将某个panel全部的数字都做标记。注意panel游戏的叫数要多于行元素游戏的叫数。如果用户的标记是正确的,他确实正确的标记来一个panel中的全部数字,那么他会赢的奖金。

//Figure1 规则
l 一个grid由3个panels组成。
l 每个panel默认为5行5列。
l 在每个panel中显示24个数字,是从1~75中随机生成的。
l 在每一个panel中,其中心cell(单元格)被设计为free位置(空位),意思是该cell中没有数字。
l 在一个panel,第1列为1~15之间的唯一数字,第2列为16~30之间的唯一数字,第3列为31~45之间的唯一数字,第4列为46~60之间的唯一数字,随后一列为61~75之间的唯一数字。
l 在一个grid中,1~15之间全部数字随机放入第一列中,16~30之间的全部数字放入第2列,31~45的数字被放入第3列(除去3个空位),46~60被放入第4列,61~75被放入最后一列。
You are expected to use each of the technologies effectively to achieve this project. You should create a folder named with your student ID. Within this folder you should have sub-folders for each of HTML, CSS, Javascript, and Miscellaneous. You should submit your solution to your SDUT teacher by 17h00 on 19th of January, 2018 as a .zip file.
