实训名称:HTML程序设计
班 级:
指导老师:
年 月 日
《HTML程序设计》评定表
|
题目 |
个人主页的设计与实现 |
||
|
实训内容简介: 完成一个简单的个人站点的设计,页面内容包含但不限于以下内容: 我的简介、我的家乡、我的宿舍、我的专业、我的班级、我的学院、我的学校、我喜欢的文学作品(音乐/影视剧/明星)等。 |
|||
|
指导教师评语: 指导教师签字: 年 月 日 |
|||
|
成 绩 评 定 |
平时(20%) (出勤、表现、团队意识) |
||
|
报告(40%) (格式规范,图表准确) |
|||
|
设计成果(30%) (内容、页面布局、页面元素运用) |
|||
|
设计成果(10%) (外观、代码规范、移动端适配) |
|||
|
总成绩 |
|||
目录
1 实训目的
本课程的教学目标是让学生理解HTML5、CSS3的基本语法,掌握常用的Web页面布局技术,通过项目实训,培养学生具备设计实现Web客户端页面的初步能力。
本课程教学基本要求是让学生理解Web设计的基本原则、栏目和网站目录结构定义、标准页面布局方法、导航菜单制作、图文排版、页面交互等方面的基础知识;能够熟练运用HTML5中的文字、链接、列表、表格、表单、图像、多媒体等标记语言设计制作网页;熟练掌握CSS3对网页进行布局和修饰的基本方法。
2 实训内容与要求
2.1 实训内容
完成一个简单的个人站点的设计,页面内容包含但不限于以下内容:
我的简介、我的家乡、我的宿舍、我的专业、我的班级、我的学院、我的学校、我喜欢的文学作品(音乐/影视剧/明星)等。
2.2 基本要求
2.2.1 设计要求
l 不允许使用Dreamweaver、FrontPage等所见即所得形式的网页设计工具完成,全部页面代码包括样式表需要手工编码完成。可以使用WebStorm、Sublime、UltraEdit、记事本等工具。多媒体文件处理不做限制,可以使用Ulead GIF Animator、Fireworks等。
l 页面除主页index.html外,还需至少包括5个二级页面,少1个页面减5分。页面间需要建立链接,每个页面都需要有导航条,可在不同页面间进行切换。链接要正确,出现无效链接扣1分。
l 页面的标题要与页面内容一致,不一致或使用默认的标题出现1次扣5分。每个页面都需要有页眉(header)和页脚(footer)。在页面中有自己的站点名称(如张三的小窝,李四数码之家),可以根据能力设计自己的Logo或使用宁夏大学的校徽(标)。页脚中一定要有自己的版权信息,标清自己的学号–姓名。
l 站点各页面字体、主题风格要统一,使用统一的外部样式表配置。
l 页面各元素间配色要具有一定的美观,不要使用过分艳丽的颜色。字体大小要适中,不要偏大或偏小。
l 页面元素除文本外,需要包括表格、图片、表单元6素(不需要处理歌表单,有显示内容即可)。页面内容不宜过多,适量即可。不允许出现即包含孤立图片或者孤立文字的页面,出现1次扣5分。
l 页面可根据实际包括Flash、视频、音乐等多媒体元素(不宜过多)。为了提交方便,图片视频等不要使用大尺寸的,原则上建议1MB以内,超过最好利用工具进行压缩和剪裁。文件过大酌情减分,因为会影响浏览者体验。
l 根据个人能力,利用CSS媒体查询对手机、平板等设备进行页面适配,使设计的站点在这些设备上显示正常。根据情况会有加分。
l 禁止抄袭,如出现雷同作业,被抄袭者与抄袭都均无成绩。
2.2.2 成果要求
l 提交完整的可运行的代码,包括HTML源文件,使用的素材、样式表。所有代码请放入一个文件夹中,并将该文件夹打包压缩上交,文件名称为学号–姓名-HTML大作业。
l 站点中的内容需要分类放入不同的子目录中,参见3.3节。主页文件名必须为index.html,其他二级页面文件名不限,但最好与页面内容相关。
l 提交符合格式规范的实训报告。
l 了解在完成实训过程中采用的技术、开发过程和规范,加深对所学的HTML5、CSS3等技术的理解和认识。
3 开发技术与开发工具
3.1 开发技术
3.1.1 HTML5
简要介绍下HTML5。不要太多
3.1.2 CSS3
简要介绍下CSS3技术。不要太多。
上述简要介绍,不用太多,基本描述即可,不要大篇幅复制粘贴。
3.2 开发环境
3.2.1 开发工具
简要介绍下所使用的工具,如WebStorm、Sublime,以及其他辅助工具
3.3 项目结构

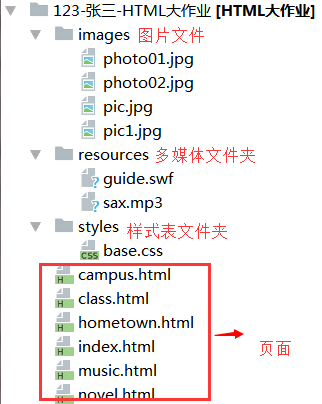
图 1 项目结构图
项目结构如上图所示。其中:
样式表放入styles文件夹(包括样式中使用的图片),页面中使用的图片放入images文件夹。页面
