实现HTML与Scriptlets两者混合的教程
html(超文本标记语言),标准通用标记语言下的一个应用。它是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。Scriptlet包含一个有效的程序段。一个scriptlet能够包含多个jsp语句,方法,变量,表达式。这就是我们今天要学习的两个主角,实现HTML与Scriptlets两者混合的教程。

一般情况下,我们在一个scriptlet中是怎样产生HTML输出的呢?没错,就是使用了名为“out”变量来实现目的的。对于一些较为简单的HTML网页文件来说,使用该变量还是可以的。但是对于一些更为复杂的HTML网页来说,那就很难说了。假如我们还是要坚持使用名为“out”变量的话,那小编只可以说,这样的做法会失去JSP编程中的很多优势。所以在复杂的HTML文件中,小编是不推荐使用这种方法的。小编更为赞同以下这种做法,只要非常简单的操作就可以实现HTML与Scriptlets两者之间的混合了。想要知道究竟是什么方法那么神奇?那就接着往下面看吧。
具体的实现方法如下:
现在,小编就假设大家想要在一个HTML网页文件中产生一个表格。毕竟大家都知道,在网页中产生一个表格其实是一个极为普通的操作,在产生一个表格操作的过程中,大家可能会想到以下两种方法:从文件的行中获取又或者是从一个SQL表格中获得。小编为了所演示给大家看的例子尽量的简单,毕竟简单的表格大家才可以更加深入的理解。现在我们就来产生一个表格吧,在这个表格中我们要包含一些数字,从1到N的数字。虽然以下演示给大家看的例子,大家可能会觉得并不是那么的有用。但是小编更加想说的是,你一定可以从中学习到一些基础的JSP技巧,这一定会对你有所帮助的。那么接下来,我们就一起来看一下JSP编程的程序片段吧。
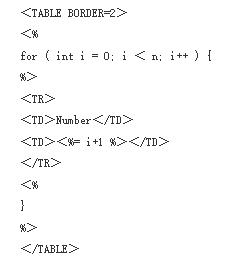
具体的程序代码,如下图:

在编写JSP代码之前,我们首先应该要做的就是:先定义一个整型(即int)变量,把这个整形变量命名为“n”。接着我们就可以使用这个整形变量“n”,在表格中输出“n”行的数据。不知道大家从上面的代码中有没有留意到些什么?其实细心的朋友,应该可以注意到一点,那就是在<%以及%>这两个字符是出现在“for”循环语句中的。那这又是为了什么呢?其实这就是可以达到让大家退到HTML然后又可以回到scriptlet中去的目的。这正正就是小编在这篇教程所要讲述的东西——HTML与Scriptlets两者混合的技巧。
代码解释:
看完以上的代码以后,大家都理解代码究竟是怎样操作的吗?其实道理真的是非常的简单:当我们可以退出scriptlet时,就可以开始编写HTML文件了;然后又可以返回到scriptlet中去。任何一个的循环控制表达式,比如说:“if”语句又或者“for”循环以及“while”这以上三种循环控制表达式,都是可以进行控制HTML文件。假如说,HTML正在处于一个循环当中,那么它就会在每一次的循环中执行一次。所以大家都已经理解清楚了吗?
小编结语:
通过这篇编程语言教程,不知道大家是否已经学会了HTML与Scriptlets两者混合的技巧?如果还是不太懂,可以看多几遍教程哟!感谢大家对课课家教育的大力支持,你们的支持就是我们最大的动力。
