用C++品尝Vista鲜味:界面的毛玻璃结果
副标题#e#
简介
本文将演示在基于Windows Vista的普通Windows应用措施及对话框措施中,如何操作C++来生成Aero毛玻璃结果,此处利用的是Beta 2版本的Vista及Windows SDK,也许在后续的版本中,一些API在细节上会有所变革。别的,文中没有利用MFC,全部例子用WTL 7.5生成,其可在http://wtl.sourceforge.net/下载获得,固然此处利用的是Visual C++ 2003,但Visual C++ 2005也雷同。
Aero主题及毛玻璃结果,是伴同Vista"桌面窗口打点(DWM)"而来的新特性,也是微软市场推广的一个重心,在应用措施中集成毛玻璃结果,当打开Aero主题时,措施看上去会显得很是与众差异–很酷,对吧。
Aero主题中的毛玻璃结果
当以Aero为主题时,Vista会按照计较机显卡举办判定是否开启毛玻璃结果,此时桌面由DWM举办绘制,而DWM利用一个composition历程来渲染桌面,其会在顶层窗口的非客户区自动利用Aero主题元素(有点雷同于Windows XP)。话又说返来,也不是总会添加这些毛玻璃结果的,假如计较机运行于"电池模式",或用户抉择封锁透明结果,那么非客户区就不会有毛玻璃结果了,假如在节制面板的可视结果中打开了透明玻璃结果,那非客户区看上去就像下图这样:

请寄望,记事本的边框泛起绿色调,这是墙纸透过来的颜色,而且也可以透过标题栏看到桌面的一些图标。
我们在编写代码的时候,要害只须寄望composition是否打开,而不是配置了什么毛玻璃结果,因为DWM会处理惩罚毛玻璃结果绘制的部门。
#p#副标题#e#
项目开始
第一个示例措施是不带视窗口、东西条、状态条的SDI应用措施,在运行完WTL AppWizard之后,第一件事就是配置stdafx.h中的#define,以便操作Vista的新特性。Vista的Windows版本为6,且Vista中IE的版本为7,配置完成后应像下面这样:
#define WINVER 0x0600
#define _WIN32_WINNT 0x0600
#define _WIN32_IE 0x0700
接下来包括ATL与WTL的头文件:
#define _WTL_NO_WTYPES // 不要在WTL头文件中界说CRect/CPoint/CSize
#include <atlbase.h>
#include <atltypes.h>//共享的CRect/CPoint/CSize
#include <atlapp.h>
extern CAppModule _Module;
#include <atlwin.h>
#include <atlframe.h>
#include <atlmisc.h>
#include <atlcrack.h>
#include <atltheme.h>// XP/Vista主题支持
#include <dwmapi.h>// DWM API
假如修改完成之后就编译,将会从atltheme.h中获得4个错误。譬喻,以下是不会编译通过的CTheme::GetThemeTextMetrics()代码:
HRESULT GetThemeTextMetrics(..., PTEXTMETRICW pTextMetric)
{
ATLASSERT(m_hTheme != NULL);
//留意:因为uxtheme.h头文件,所以转换为PTEXTMETRIC。
//替换掉PTEXTMETRICW是差池的
return ::GetThemeTextMetrics(m_hTheme, ..., (PTEXTMETRIC) pTextMetric);
}
在GetThemeTextMetrics() API中的转换,是对Platform SDK的uxtheme.h中错误的批改,然而,Windows SDK却没有这个错误,所以这个转换导致了一个错误,可删除函数中的这个转换,其他三个也同样。
添加边框的毛玻璃结果
通过把毛玻璃结果从非客户区扩展到客户区,就可完成添加措施的毛玻璃结果,这个API是DwmExtendFrameIntoClientArea()。DwmExtendFrameIntoClientArea()接管两个参数:我们框架窗口的HWND和一个用于说明毛玻璃结果扩展到窗口附近多远的MARGINS布局。可在OnCreate()中挪用这个API:
LRESULT CMainFrame::OnCreate(LPCREATESTRUCT lpcs)
{
//在底部添加玻璃结果
MARGINS mar = {0};
mar.cyBottomHeight = 100;
DwmExtendFrameIntoClientArea ( m_hWnd, &mar );
return 0;
}
但假如运行措施,看不到有任何变革:

这是因为毛玻璃结果依赖于窗口的透明度,为显示出玻璃结果,区域中像素(在本例中为客户区底部的100像素)的alpha值必需配置为0。最简朴的要领是用一个黑画刷来绘制这个区域,它会把像素的颜色值(红、绿、蓝和alpha)设为0,可在OnEraseBkgnd()中完成:
BOOL CMainFrame::OnEraseBkgnd ( HDC hdc )
{
CDCHandle dc = hdc;
CRect rcClient;
GetClientRect(rcClient);
dc.FillSolidRect(rcClient, RGB(0,0,0));
return true;
}
修改之后,框架窗口看起来像这样:

底部的100像素此刻是毛玻璃结果了。
在毛玻璃区域添加文本
在窗口中添加毛玻璃结果是较量简朴的部门,但要把本身的界面元素(UI)添加到毛玻璃之上,就有点难度了。因为必需一直保持像素的alpha值,所以就要用到那些可以领略并适当配置alpha的画图API。坏动静是,GDI函数差不多全部不剖析alpha–独一剩下的API则为带有SRCCOPY光栅操纵的BilBlt()函数了,因此,措施必需利用GDI+或主题API来举办画图,这些API都是时刻不忘alpha的。
#p#分页标题#e#
在Vista中,有关毛玻璃的结果一般用在暗示措施状态的区域(代替了通用控件中的状态栏),譬喻,Windows Media Player 11就在窗口底部的毛玻璃区域显示播放节制与当前歌曲信息:

以下,将演示奈何在毛玻璃区域上绘制文本,并奈何在文本上添加发光结果,以便文本在任何配景上都利便阅读。
利用正确的字体
Vista已经彻底放弃利用MS Sans Serif与Tahoma字体,转而把Segoe UI作为默认的UI字体。我们的措施也应该利用Segoe UI字体,所以,将会在基于当前主题的环境下建设一个字体。假如主题被禁用(如用户正在利用Windows经典颜色方案),那我们就利用SystemParametersInfo() API。
首先,需要在CMainFrame中添加主题支持,这一点很是简朴,因为WTL已经有一个用于处理惩罚主题的类:CThemeImpl。我们可把CThemeImpl添加到担任列表,并把动静链接至CThemeImpl,以便在当前主题改变时,措施可以获得相应的通知。
class CMainFrame :
public CFrameWindowImpl<CMainFrame>,
public CMessageFilter,
public CThemeImpl<CMainFrame>
{
// ...
BEGIN_MSG_MAP(CMainFrame)
CHAIN_MSG_MAP(CThemeImpl<CMainFrame>)
// ...
END_MSG_MAP()
protected:
CFont m_font; //用于绘制文本的字体
};
在CMainFrame的结构函数中,我们挪用了CThemeImpl::SetThemeClassList(),其指定了我们正在利用哪一个主题的窗口类。对一般窗口来说(即不是普通控件的窗口),名称为"globals"。
CMainFrame::CMainFrame()
{
SetThemeClassList ( L"globals" );
}
最后,在OnCreate()中,从主题中读取字体信息,并建设一个字体自用:
LRESULT CMainFrame::OnCreate ( LPCREATESTRUCT lpcs )
{
// ...
//抉择在文本中利用哪一种字体
LOGFONT lf = {0};
if ( !IsThemeNull() )
GetThemeSysFont ( TMT_MSGBOXFONT, &lf );
else
{
NONCLIENTMETRICS ncm = { sizeof(NONCLIENTMETRICS) };
SystemParametersInfo (SPI_GETNONCLIENTMETRICS, sizeof(NONCLIENTMETRICS),&ncm, false );
lf = ncm.lfMessageFont;
}
m_font.CreateFontIndirect ( &lf );
return 0;
}
绘制文本
在毛玻璃结果上绘制文本涉及以下步调:
·建设一个用于双缓冲绘制的内存DC。
·建设一个32位色深的DIB,并选入DC。
·用DrawThemeTextEx()把文本绘制在内存中的DIB上。
·用BitBit()把文本复制到屏幕。
因为我们的绘制代码将会因为composition是否打开而有所差异,所以需要在绘制期间查抄composition状态。查抄状态的API为DwmIsCompositionEnabled(),假如API执行失败,在返回值中就不会指示出打开状态,但CMainFrame中有一个包装好的函数IsCompositionEnabled(),很是易于利用:
bool CMainFrame::IsCompositionEnabled() const
{
HRESULT hr;
BOOL bEnabled;
hr = DwmIsCompositionEnabled(&bEnabled);
return SUCCEEDED(hr) && bEnabled;
}
此刻,让我们再查抄一遍OnEraseBkgnd(),看看每个步调是否都完成了。这个措施是一个时钟措施,所以先用GetTimeFormat()获取当前时间:
BOOL CMainFrame::OnEraseBkgnd(HDC hdc)
{
CDCHandle dc = hdc;
CRect rcClient, rcText;
GetClientRect ( rcClient );
dc.FillSolidRect ( rcClient, RGB(0,0,0) );
rcText = rcClient;
rcText.top = rcText.bottom - 100;
//获取当前时间
TCHAR szTime[64];
GetTimeFormat(LOCALE_USER_DEFAULT,0,NULL,NULL,szTime,_countof(szTime));
……
}
假如composition打开,我们就举办合成绘制步调,先配置好一个内存DC:
if ( IsCompositionEnabled() )
{
//配置一个我们将绘制的内存DC和位图
CDC dcMem;
CBitmap bmp;
BITMAPINFO dib = {0};
dcMem.CreateCompatibleDC ( dc );
接下来,填充BITMAPINFO布局以获得一个32位色深位图,且与毛玻璃区域的高宽沟通。此处需重点寄望的是,位图高度(即BITMAPINFOHEADER的biHeight成员)为负数,这是因为凡是环境下BMP是凭据从下至上的顺序存储在内存中的,但DrawThemeTextEx()需要的位图顺序是从上至下,所以要把高度设为负数。
dib.bmiHeader.biSize = sizeof(BITMAPINFOHEADER);
dib.bmiHeader.biWidth = rcText.Width();
dib.bmiHeader.biHeight = -rcText.Height();
dib.bmiHeader.biPlanes = 1;
dib.bmiHeader.biBitCount = 32;
dib.bmiHeader.biCompression = BI_RGB;
bmp.CreateDIBSection (dc,&dib,DIB_RGB_COLORS,NULL,NULL,0);
#p#分页标题#e#
此刻,我们的图形工具就建设好了,可以开始绘制文本了。
//配置好DC
dcMem.SelectBitmap ( bmp );
dcMem.SelectFont ( m_font );
//绘制文本
DTTOPTS dto = { sizeof(DTTOPTS) };
const UINT uFormat = DT_SINGLELINE|DT_CENTER|DT_VCENTER|DT_NOPREFIX;
CRect rcText2 = rcText;
dto.dwFlags = DTT_COMPOSITED|DTT_GLOWSIZE;
dto.iGlowSize = 10;
rcText2 -= rcText2.TopLeft(); //沟通的rect,但左上角为(0,0)
DrawThemeTextEx ( m_hTheme, dcMem, 0, 0, CT2CW(szTime), -1,
uFormat, rcText2, &dto );
DTTOPTS布局节制了文本奈何被绘制,在符号中我们指明白要绘制"合成文本",并让文本有一个发光结果。最后,把内存中的位图贴到屏幕上:
//将文本绘制到屏幕上。
BitBlt ( dc, rcText.left, rcText.top, rcText.Width(), rcText.Height(), dcMem, 0, 0, SRCCOPY );
} // end if (IsCompositionEnabled())
假如composition未打开,我们用GDI函数绘制文本:
else
{
const UINT uFormat = DT_SINGLELINE|DT_CENTER|DT_VCENTER|DT_NOPREFIX;
//配置好DC
dc.SetTextColor ( RGB(255,255,255) );
dc.SelectFont ( m_font );
dc.SetBkMode ( TRANSPARENT );
//绘制文本
dc.DrawText ( szTime, -1, rcText, uFormat );
}
return true; //我们绘制了整个配景
}
下面就是"合成文本"的容貌:

为演示发光结果,下面是同一配景上的一段文本,但没有发光结果:

处理惩罚composition相关的通知
当DWM的composition状态打开或封锁时,系统会向所有顶层窗口广播一个WM_DWMCOMPOSITIONCHANGED动静;假如composition为打开,需要再次挪用DwmExtendFrameIntoClientArea()以告之DWM,我们窗口的哪一部门应为毛玻璃结果:
LRESULT CMainFrame::OnCompositionChanged(...)
{
if ( IsCompositionEnabled() )
{
MARGINS mar = {0};
mar.cyBottomHeight = 100;
DwmExtendFrameIntoClientArea ( m_hWnd, &mar );
}
return 0;
}
在对话框措施中应用毛玻璃结果
在对话框措施中添加毛玻璃结果的进程,与上面框架窗口的例子很是相似,但需要对代码作一些轻微的窜改。在示例对话框措施中为顶层窗口添加了毛玻璃结果,下面,相对前一例子作了修改或添加的代码,将以黑体字标出。
配置对话框
如之前一样,要告之CThemeImpl我们要利用哪个窗口类主题,并挪用DwmExtendFrameIntoClientArea()为窗口边框添加毛玻璃结果。
CMainDlg::CMainDlg()
{
SetThemeClassList ( L"globals" );
}
BOOL CMainDlg::OnInitDialog ( HWND hwndFocus, LPARAM lParam )
{
//删除了领导生成的某些初始化代码
//为顶层窗口添加毛玻璃结果
if ( IsCompositionEnabled() )
{
MARGINS mar = {0};
mar.cyTopHeight = 150;
DwmExtendFrameIntoClientArea ( m_hWnd, &mar );
}
接下来,构建文本字体。留意,我们需要显式挪用OpenThemeData(),而为什么在前面的框架窗口例子中不需要挪用呢,因为CThemeImpl在它的WM_CREATE处理惩罚措施中已挪用了。反观对话框取而代之吸收WM_INITDIALOG,而CThemeImpl未处理惩罚WM_INITDIALOG,所以就需要我们本身挪用OpenThemeData()了。别的,在代码中也把字体配置得更大,只是为了演示更大字体的发光结果。
//抉择利用哪一种字体
LOGFONT lf = {0};
OpenThemeData();
if ( !IsThemeNull() )
GetThemeSysFont ( TMT_MSGBOXFONT, &lf );
else
{
NONCLIENTMETRICS ncm = { sizeof(NONCLIENTMETRICS) };
SystemParametersInfo (SPI_GETNONCLIENTMETRICS, sizeof(NONCLIENTMETRICS),&ncm, false );
lf = ncm.lfMessageFont;
}
lf.lfHeight *= 3;
m_font.CreateFontIndirect ( &lf );
对话框的顶层窗口上有一个大的静态文本控件,也就是我们要绘制时间的处所。代码配置了控件的owner-draw气势气魄,因此,我们可把所有的文本绘制代码都放在OnDrawItem()中:
//配置静态文本控件的owner-draw
m_wndTimeLabel.Attach ( GetDlgItem(IDC_CLOCK) );
m_wndTimeLabel.ModifyStyle ( SS_TYPEMASK, SS_OWNERDRAW );#p#分页标题#e#
最后,挪用EnableThemeDialogTexture()以便对话框配景利用当前主题来绘制。
//其他初始化代码
EnableThemeDialogTexture ( ETDT_ENABLE );
//配置计时器的时距离断为1秒,以在每个秒钟内都能更新时钟
SetTimer ( 1, 1000 );
return TRUE;
}
打开毛玻璃结果
如前面一样,我们需要用玄色画刷来填充毛玻璃区域,以便营造一种透视结果。因为内置的对话框窗口处理惩罚进程会响应WM_ERASEBKGND动静,来处理惩罚诸如非矩形或半透明控件,所以,我们需要在OnPaint()而不是OnEraseBkgnd()中做画图。
void CMainDlg::OnPaint ( HDC hdc )
{
CPaintDC dc(m_hWnd);
CRect rcGlassArea;
if ( IsCompositionEnabled() )
{
GetClientRect ( rcGlassArea );
rcGlassArea.bottom = 150;
dc.FillSolidRect(rcGlassArea, RGB(0,0,0));
}
}
绘制文本
在OnTimer()中,获取当前时间,并以此配置静态控件的文本:
void CMainDlg::OnTimer ( UINT uID, TIMERPROC pProc )
{
//获取当前时间
TCHAR szTime[64];
GetTimeFormat ( LOCALE_USER_DEFAULT, 0, NULL, NULL,szTime, _countof(szTime) );
m_wndTimeLabel.SetWindowText ( szTime )
}
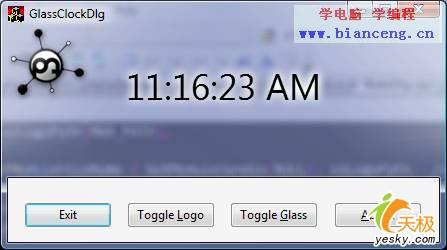
SetWindowText()函数会使静态控件重绘,导致OnDrawItem()函数的挪用。OnDrawItem()函数中的代码与前面框架窗口例子中的雷同,在此不再赘述,以下是措施外观:

在毛玻璃结果上绘制图形
先前已提到,在毛玻璃区域中举办画图需要用到可识别alpha的API,如GDI+函数。下面的例子用到GDI+中的Image类在对话框的左上角绘制了一个Logo,如图示:

这个Logo是从与exe文件在同一目次的mylogo.png文件中读取的,请留意,因为利用了GDI+绘制Logo,所以Logo周围的透明度已被保存,而且看上去显示得很正确。
使整个窗口毛玻璃化
我们还可以让整个窗口看上去都像块毛玻璃,以下有一段简短代码,只需把MARGINS布局的第一个成员设为 -1就行了:
MARGINS mar = {-1};
DwmExtendFrameIntoClientArea ( m_hWnd, &mar );
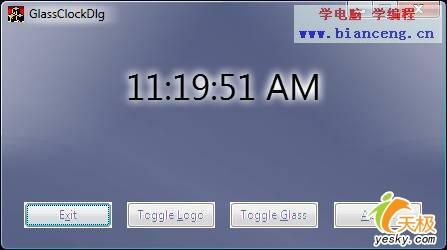
假如在我们的对话框措施中插手这段代码,那么措施最终将看上去像这样:

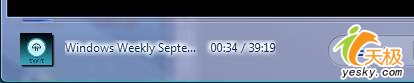
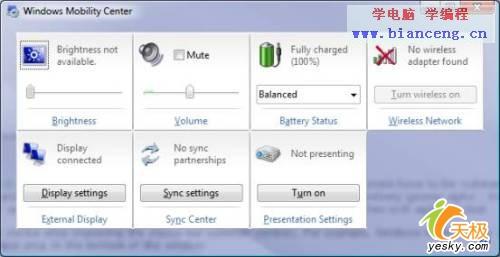
寄望调查,4个按钮上的文本颜色显示不正确,而且每个按钮外围都有一个不透明的矩形。凡是来说,透明性与子窗口不会共同得很是好,假如想要一个全为毛玻璃结果的对话框,那么控件部门就需要以一个不透明的配景来绘制,如"Windows Mobility Center"措施:

结论
在措施中添加毛玻璃结果可使措施在视觉上显得很是与众差异,并且能提供一个比通用控件中状态栏更好的状态显示区域,本文主要是起到一个抛砖引玉的浸染,也有助于各人在利用当地C++添加毛玻璃结果时,对DWM API有一个劈头的相识。
