Qt进修之路(29):画图设备
副标题#e#
画图设备是指担任QPainterDevice的子类。Qt一共提供了四个这样的类,别离是QPixmap、QBitmap、QImage和 QPicture。个中,QPixmap专门为图像在屏幕上的显示做了优化,而QBitmap是QPixmap的一个子类,它的色深限定为1,你可以利用 QPixmap的isQBitmap()函数来确定这个QPixmap是不是一个QBitmap。QImage专门为图像的像素级会见做了优化。 QPicture则可以记录和重现QPainter的各条呼吁。下面我们将分两部门先容这四种画图设备。
QPixmap担任了QPaintDevice,因此,你可以利用QPainter直接在上面绘制图形。QPixmap也可以接管一个字符串作为一个文件的路径来显示这个文件,好比你想在措施之中打开png、jpeg之类的文件,就可以利用 QPixmap。利用QPainter的drawPixmap()函数可以把这个文件绘制到一个QLabel、QPushButton可能其他的设备上面。QPixmap是针对屏幕举办非凡优化的,因此,它与实际的底层显示设备息息相关。留意,这里说的显示设备并不是硬件,而是操纵系统提供的原生的画图引擎。所以,在差异的操纵系统平台下,QPixmap的显示大概会有所不同。
QPixmap提供了静态的grabWidget()和grabWindow()函数,用于将自身图像绘制到方针上。同时,在利用QPixmap时,你可以直接利用传值也不需要传指针,因为QPixmap提供了“隐式数据共享”。关于这一点,我们会在今后的章节中具体描写,这里只要知道通报QPixmap不必需利用指针就好了。
QBitmap担任自QPixmap,因此具有QPixmap的所有特性。QBitmap的色深始终为1. 色深这个观念来自计较机图形学,是指用于表示颜色的二进制的位数。我们知道,计较机内里的数据都是利用二进制暗示的。为了暗示一种颜色,我们也会利用二进制。好比我们要暗示8种颜色,需要用3个二进制位,这时我们就说色深是3. 因此,所谓色深为1,也就是利用1个二进制位暗示颜色。1个位只有两种状态:0和1,因此它所暗示的颜色就有两种,黑和白。所以说,QBitmap实际上是只有利害两色的图像数据。
由于QBitmap色深小,因此只占用很少的存储空间,所以适合做光标文件和笔刷。
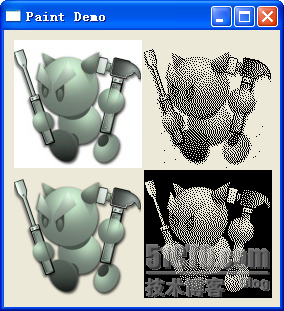
下面我们来看同一个图像文件在QPixmap和QBitmap下的差异表示:
void PaintedWidget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPixmap pixmap("Cat.png");
QBitmap bitmap("Cat.png");
painter.drawPixmap(10, 10, 128, 128, pixmap);
painter.drawPixmap(140, 10, 128, 128, bitmap);
QPixmap pixmap2("Cat2.png");
QBitmap bitmap2("Cat2.png");
painter.drawPixmap(10, 140, 128, 128, pixmap2);
painter.drawPixmap(140, 140, 128, 128, bitmap2);
}
先来看一下运行功效:

#p#副标题#e#
这里我们给出了两张png图片。Cat.png是没有透明色的纯白配景,而Cat2.png是具有透明色的配景。我们别离利用QPixmap和QBitmap来加载它们。留意看它们的区别:白色的配景在Qbitmap中消失了,而透明色在QBitmap中转换成了玄色;其他颜色则是利用点的疏密水平来浮现的。
QPixmap利用底层平台的绘制系统举办绘制,无法提供像素级此外操纵,而QImage则是利用独立于硬件的绘制系统,实际上是本身绘制本身,因此提供了像素级此外操纵,而且可以或许在差异系统之上提供一个一致的显示形式。

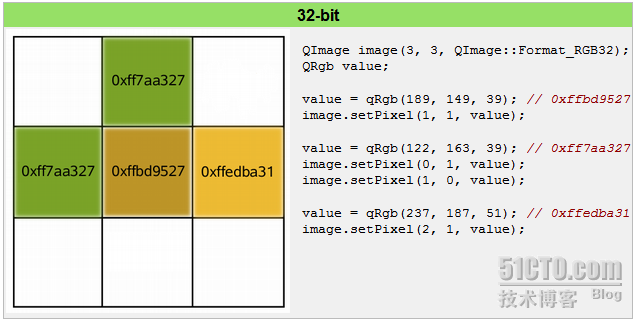
如上图所示(出自Qt API文档),我们声明白一个QImage工具,巨细是3 x 3,颜色模式是RGB32,纵然用32位数值暗示一个颜色的RGB值,也就是说每种颜色利用8位。然后我们对每个像素举办颜色赋值,从而组成了这个图像。你可以把QImage想象成一个RGB颜色的二维数组,记录了每一像素的颜色。
最后一个需要说明的是QPicture。这是一个可以记录和重现QPainter呼吁的画图设备。 QPicture将QPainter的呼吁序列化到一个IO设备,生存为一个平台独立的文件名目。这种名目有时候会是“元文件(meta- files)”。Qt的这种名目是二进制的,差异于某些当地的元文件,Qt的pictures文件没有内容上的限制,只要是可以或许被QPainter绘制的元素,岂论是字体照旧pixmap,可能是调动,都可以生存进一个picture中。
QPicture是平台无关的,因此它可以利用在多种设备之上,好比svg、pdf、ps、打印机可能屏幕。回想下我们这里所说的QPaintDevice,实际上是说可以有QPainter绘制的工具。QPicture利用系统的判别率,而且可以调解 QPainter来消除差异设备之间的显示差别。
#p#分页标题#e#
假如我们要记录下QPainter的呼吁,首先要利用QPainter::begin()函数,将QPicture实例作为参数通报进去,以便汇报系统开始记录,记录完毕后利用QPainter::end()呼吁终止。代码示譬喻下:
QPicture picture;
QPainter painter;
painter.begin(&picture); // paint in picture
painter.drawEllipse(10,20, 80,70); // draw an ellipse
painter.end(); // painting done
picture.save("drawing.pic"); // save picture
假如我们要重现呼吁,首先要利用QPicture::load()函数举办装载:
QPicture picture;
picture.load("drawing.pic"); // load picture
QPainter painter;
painter.begin(&myImage); // paint in myImage
painter.drawPicture(0, 0, picture); // draw the picture at (0,0)
painter.end();
出处:http://devbean.blog.51cto.com/448512/239845
