软件换肤技能在BCB中的实现
副标题#e#
本文配套源码
看一个软件是否优秀,除了成果健全、机能不变、容易操纵之外,软件界面的雅观越来越受到人们的存眷。人们不满意于传统的矩形windows窗体,犯科则窗体的软件处处可见,更进一步成长到软件界面由用户按照本身的喜好自由节制,真正实现了软件对用户的友好性。而要实现这一成果,软件换肤技能就是基本。下面我就先容一种简朴明白的要领来建造一个登岸对话框 ,本措施编程情况C++Builder:
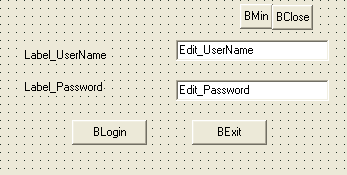
首先由措施员按照成果要求界说界面元素(控件),出格值得留意的是控件的名字。如下图:

图一:元素界面
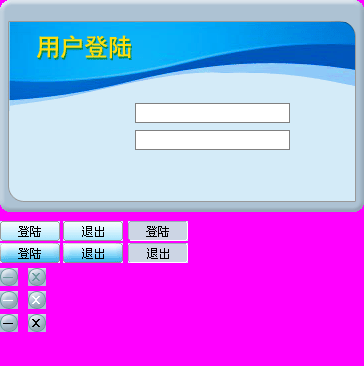
其次,美工人员按照该界面元素绘图。措施员和美工之间的桥梁是通过一个xml描写文件,也就是说美工每画好一幅图后就要填写一个xml文件。该xml文件需要包罗的内容有:每个界面元素在该图中的坐标、元素的 尺寸、元素在窗体中的坐标、当鼠标放上、按下、弹起以及普通、失效等结果图在整个图片中的位置。如下图:

图二:美工建造的登岸窗口元素图
接下去填写xml描写文件,如下:<?xml version = "1.0" encoding="UTF-8"?>
<root>
<control>
<ctrlName>BMin</ctrlName> //控件名称
<size> //控件尺寸
<height>18</height> //控件高度
<width>18</width> //控件宽度
</size>
<formPos> //控件在窗体中的位置
<left>302</left> //x坐标
<top>2</top> //y坐标
</formPos>
<action> //事件结果图片位置
<normal> //普通
<left>0</left>//x坐标
<top>268</top> //y坐标
</normal>
<mouseUp> //鼠标放上
<left>0</left>
<top>291</top>
</mouseUp>
<mouseDown>//鼠标按下
<left>0</left>
<top>314</top>
</mouseDown>
<disable/> //失效
<focus/> //获取核心
</action>
</control>
<control>
<ctrlName>BClose</ctrlName>
<size>
<height>18</height>
<width>18</width>
</size>
<formPos>
<left>327</left>
<top>2</top>
</formPos>
<action>
<normal>
<left>28</left>
<top>268</top>
</normal>
<mouseUp>
<left>28</left>
<top>291</top>
</mouseUp>
<mouseDown>
<left>28</left>
<top>314</top>
</mouseDown>
</action>
</control>
... //省略了其它的一些元素"<controls/>"
</root>
#p#副标题#e#
到此美工人员的任务就算大功告成了。(其实措施员和美工 可以同步举办,措施员不必去思量界面元素的机关,因为整个软件最终的结果都是有美工节制,措施员要实现的只是理会xml数据,使界面元素凭据给定的参数显示就可以。)
假如措施中每次动态的去理会xml文件,然后安放控件,有大概会较量慢,出格是当界面元素较量多的时候,频繁的读息争析xml会有明明的搁浅。所以我的做法是这样的 :首先界说一个布局体,获取所有的界面元素。阐明xml文件把所有的控件元素信息一次性理会完。这样速度快许多。
typedef struct Ctrls
{
String ctrlName; //控件名称
TPoint formPos; //控件在窗体中的位置
int width; //控件宽度
int height; //控件高度
bool hasNormal; //是否有普通结果图片
bool hasMouseUp; //是否有鼠标放上结果图片
bool hasMouseDown; //是否有鼠标按下结果图片
bool hasDisable; //是否有失效结果图片
bool hasFocus; //是否有获得核心时结果图片
TPoint normal; //普通结果图片在整个图片中的位置
TPoint mouseUp; //鼠标放上结果图片在整个图片中的位置
TPoint mouseDown; //鼠标按下结果图片在整个图片中的位置
TPoint disable; //控件失效结果图片在整个图片中的位置
TPoint focus; //控件得到核心结果在整个图片中的位置
}m_ctrls;
建设犯科则窗体代码如下:
#p#分页标题#e#
register int x,y;
int l,r;
POINT *a;
bool lb,rb;
HRGN WndRgn,TempRgn,tepRgn;
this->LoginDlgBG->Left = 0;
this->LoginDlgBG->Top = 0;
Graphics::TBitmap *bitmap0 =new Graphics::TBitmap;
bitmap0->LoadFromFile(".\\login\\Login_Bg.bmp");
this->LoginDlgBG->Picture->Bitmap = bitmap0;
TColor baseColor = LoginDlgBG->Canvas->Pixels[0][0];
if((a=(POINT *)malloc(LoginDlgBG->Width*2*(sizeof(POINT))))==NULL)
{
ShowMessage("动态分派内存失败!");
exit(0);
}
Width=LoginDlgBG->Width;
Height=LoginDlgBG->Height;
Repaint();
l=0;r=LoginDlgBG->Height*2-1;
WndRgn=CreateRectRgn(0,0,LoginDlgBG->Width,LoginDlgBG->Height);
for(y=0;yHeight;y++)
{
lb=true;
for(x=0;xWidth;x++)
if(LoginDlgBG->Canvas->Pixels[x][y]!=baseColor)
{
a[l].x=x+1;
a[l].y=y;
lb=false;
break;
}
if(lb) a[l]=a[l-1];
l++;
rb=true;
for(x=LoginDlgBG->Width-1;x>=0;x--)
if(LoginDlgBG->Canvas->Pixels[x][y]!=baseColor)
{
a[r].x=x;
a[r].y=y;
rb=false;
break;
}
if(rb) a[r]=a[r+1];
r--;
}
r=LoginDlgBG->Height*2-1;
for(y=0;yHeight;y++){
for(x=a[y].x;xCanvas->Pixels[x][y]==baseColor)
{
tepRgn=CreateRectRgn(x,y,x+1,y+1);
CombineRgn(WndRgn,WndRgn,tepRgn,RGN_XOR);
DeleteObject(tepRgn);
}
r--;
}
TempRgn=CreatePolygonRgn(a,LoginDlgBG->Height*2,ALTERNATE);
CombineRgn(WndRgn,WndRgn,TempRgn,RGN_AND);
DeleteObject(TempRgn);
free(a);
SetWindowRgn(Handle,WndRgn,true);
//该段代码警惕网络颁发的文章,不做表明
SetWindowPos(Handle,HWND_TOP,0,0,0,0,SWP_NOMOVE|SWP_NOSIZE);
获取窗体的所有控件,并理会xml,在此不做累述,详见工程文件,在措施里提供了一个很好的xml理会类。不外在这里有一个能力性的问题不得不提一下:在C++Builder中要对按钮举办画图和建造犯科则按钮始终不是件容易的事,一开始我用TSpeedButton,该类按钮可以很好的画图,可是我没有步伐获取到它的句柄,它担任了TGraphicControl,所以要建造一个犯科则的按钮就没有什么步伐了。(不知道有没有好手愿意汇报我怎么获取,在此谢过),我用了脚踏两船的要领,就是用TImage类来取代了TButton类,因为TImage类可以利用异或等运算使前景致和配景致抵消,并且对美工人员来说,画好图后,把犯科则按钮,直接复制下来就利便的多了。下面是我的BCB中的建设按钮代码:
void __fastcall TForm1::createButtonCtrl(TImage *image ,String ctrlName ,String actionName)
{
int i,picX ,picY;
for(i =0 ; i < this->ControlCount ; i++)
{
if(controls[i].ctrlName == ctrlName) //轮回查找,找到ctrlName控件
{
break;
}
}
image->Width = controls[i].width;
image->Height = controls[i].height;
image->Left = controls[i].formPos.x;
image->Top = controls[i].formPos.y; //配置按钮的位置 和 巨细
if(actionName == "normal") //判定当前需要获取的事件按钮
{
if(!controls[i].hasNormal)
return;
picX = controls[i].normal.x; //获取普通按钮结果图在整个图片的位置
picY = controls[i].normal.y;
}
else if(actionName =="mouseUp")
{
if(!controls[i].hasMouseUp)
return;
picX = controls[i].mouseUp.x;
picY = controls[i].mouseUp.y;
}
else if(actionName == "mouseDown")
{
if(!controls[i].hasMouseDown)
return;
picX = controls[i].mouseDown.x;
picY = controls[i].mouseDown.y;
}
else if(actionName == "disable")
{
if(!controls[i].hasDisable)
return;
picX = controls[i].disable.x;
picY = controls[i].disable.y;
}
else
{
if(!controls[i].hasFocus)
return;
picX = controls[i].focus.x;
picY = controls[i].focus.y;
}
////获取图片
TRect rect0,rect1; //在整个图片中获取指定的结果图
rect0.left = picX;
rect0.top = picY;
rect0.right = image->Width + picX;
rect0.Bottom = image->Height + picY;
rect1.left = 0;
rect1.top = 0;
rect1.right = image->Width ;
rect1.Bottom = image->Height;
image->Picture->Bitmap->Height = image->Height;
image->Picture->Bitmap->Width = image->Width;
//通过内存拷贝获取
image->Picture->Bitmap->Canvas->CopyRect(rect1,this->LoginDlgBG->Canvas,rect0);
}
#p#分页标题#e#
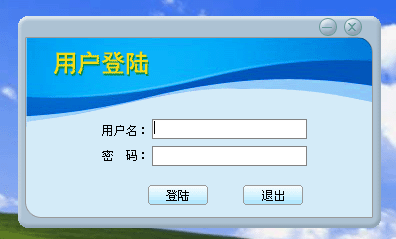
上面的代码很简朴,同时也很好的说明白一个问题,图片是可以取代按钮来利用的,主要有几种环境:当按钮为普通的状态时,只要获取标识为"normal"的结果图片,当鼠标放在按控件上时就获取标识为"mouseUp"的结果图片,当鼠标按下时就获取标识为"mouseDown"的结果图片,等等,按照本身的需要可以界说许多的事件图片,就是这么简朴。 完成后的结果图:

图三:完成后的结果图
至于换肤,那只是美工人员的工作了,多做一些皮肤吧!
