用Eclipse举办可视化Java界面设计
副标题#e#
媒介
最近,Eclipse开源项目终于推出了等候已久的Visual Editor Project(VEP)。VE项目使得成果强大的eclipse平台在java开拓方面又增加了一个可视化java组件开拓利器。它让java开拓者再也不消依赖其它的IDE产物来做GUI界面方面的事情。所有的开拓,从应用措施界面到业务逻辑的开拓,此刻都可以在eclipse平台上完成。本文将引导开拓者如何安装设置并利用Visual Editor。
关于Visual Editor
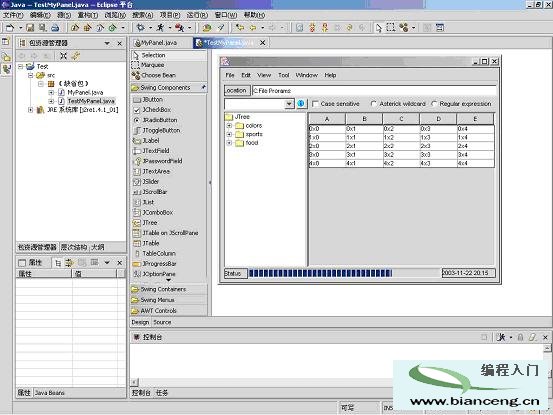
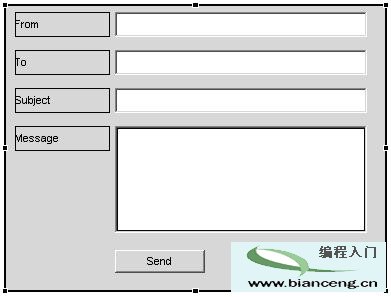
开始先容之前,来看一个笔者用Visual Editor(以下简称VE)设计的一个java措施界面:

怎么样,其可视化的界面设计,一点也不逊于其它的Java可视化界面开拓东西。
Visual Editor是一个开源的eclipse编辑器。它同JDT、PDE等其它eclipse的东西项目一样,是一个全新的eclipse东西项目。它可以举办可视化的编辑java GUI措施,也能编辑可视化的Java Bean组件。它能与eclipse的Java Editor集成在一起,当在Visual Editor中编辑图形界面时,会当即反馈到java Editor中的代码。反之亦然。
VE是一个可视化开拓的一个framework,当前版本的VE是0.5.0RC1版,本版本的VE支持Swing和AWT的可视Java组件开拓。由于这个framework设计的具有通用性,它也可以很容易的实现C++或其它语言下可视化开拓。其未来的版本(从1.0开始),将会支持SWT的开拓。更多的关于Visual Editor的信息,请看参考资料的相关链接。
下载与安装
由于Visual Editor是用纯java编写的,所以它应该可以在任何操纵系统上运行。但当前的VE版本是0.5.0RC1,只在windows和linux平台上颠末测试。所以假如你利用的是这两种操纵系统之外的其它操纵系统,你应该先阅读VE的readme文件,安装和利用VE前,必需先安装以下版本的eclipse和相关支持类库:
Eclipse build 2.1.2 (build page) (download zip)
EMF build 1.1.1: (build page) (download zip)
GEF Build 2.1.2: (build page) (download zip)
为了利便中国的开拓者,eclipse也提供了一其中文语言包,下载安装后,elcipse情况将酿玉成中文的界面。在本文中,笔者用的eclipse也安装了此中文语言包。之后就可以从以下地点下载Visual Editor了:
http://download.eclips.org/vep….
下载后的VE是一个zip档案,请将其压缩包中plugins和features目次下的内容解压到eclipse安装目次的相应目次中即可。假如你的eclipse是运行着的,请封锁并从头启动eclipse。
#p#副标题#e#
开始一个设计任务
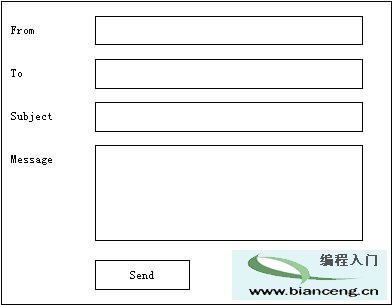
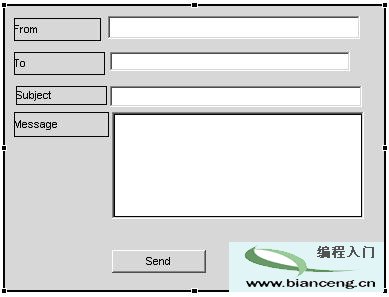
此刻,所有措施安装完成,笔者将用一个例子,来讲授Visual Editor的利用。在这个例子中,笔者要设计一个邮件发送面板,下面是它的草图:

此面板包罗发送人,吸收人,邮件主题,邮件内容以及发送和排除按钮,
进入Visual Editor
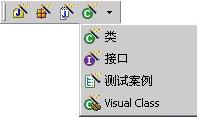
启动eclipse平台。刚开始,你大概以为eclipse并没有什么变革。先别急,请新建一个项目,点击"文件"菜单下的"新建"子菜单,选择并成立一个新的"java项目"。然后在东西栏上的"新建Java类" 图标上,点击右边的小箭头 ,将展开如下图的菜单:
,将展开如下图的菜单:

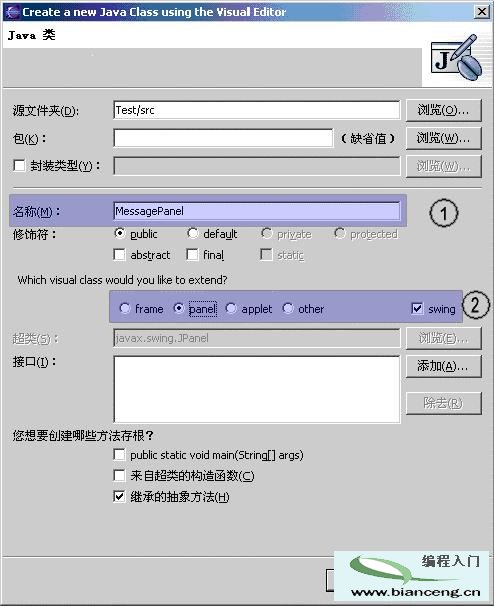
在此菜单上,多了一个"Visual Calss"的子菜单,这就是进入Visual Editor的进口之一。点击"Visual Class",弹出如下的对话框:

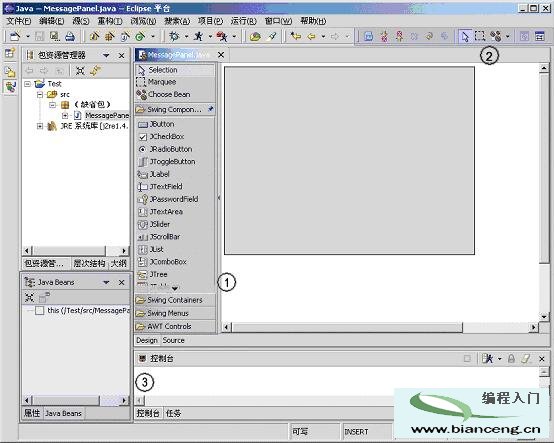
在此对话框中,要求输入类的名称(如标志○1)位置),在这里我们输入"MessagePanel",以及你想要担任的可视类(如标志○2位置)。你可以选择担任来自swing或AWT的任何界面组件,如要担任其它范例的类,请选择"other"并点击"欣赏"按钮来选择你要担任的类。在此处,我们选择"panel"和Swing选项,担任JPanel,然后点击"完成"按钮,各人就可以见到Visual Editor的界面了:

由于eclipse事情台高度的可定制性,读者此刻看到的界面并非VE初始的机关,而是颠末笔者按爱好的方法从头机关过的透视图,可是这并不会影响读者领略本文内容。
如图中1所示,是VE的东西面板,提供"选取"、"框选"等选择东西。尚有Swing组件,Swing容器,Swing菜单以及AWT控件设计东西。在面板下方有"Design"和"Source"两个页签,用来切换设计界面和Java源代码视图。
图中2是VE的东西栏,包罗东西面板中的一些常用按钮。
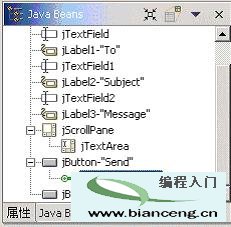
图中3是"Java Beans"视图和"属性"视图,两个视图可以切换显示。"Java Beans"视图用树形布局即时显示设计顶用到的各类Java Bean组件条理。而"属性"视图显示显示当前所选中的Java bean组件的属性值列表,你可以在此列表中编辑各项Java Bean的属性值。
图中灰色矩形区域等于我们最开始选择的JPanel,所有的事情就从它开始。
放置Swing组件
#p#分页标题#e#
做过Swing GUI界面设计的人都知道,Java应用措施界面上的元素位置是用LayoutManager来打点的。JPanel的预设机关打点器是FlowLayout。VE今朝支持所有的传统的机关打点器(这里所指的传统机关打点器是指JDK1.4之前的机关打点器。惋惜的是VE今朝还不支持从JDK1.4开始有的SpringLayout)。
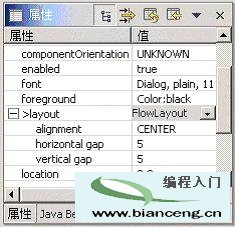
要配置JPanel的layout,请先在设计界面中选中JPanel,再切换到"属性"视图,找到"layout"属性,如下图所示:

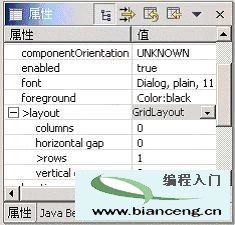
图中显示了JPanel的预设LayoutManager。在"layout"属性的右边,可以通过点击组合框来指定差异范例的LayoutManager。差异的LayoutManager会在属性编辑器中显示差异的参数,假如选择GridLayout,属性编辑器中的layout属性将显示别的几种差异的参数,如下图如示:

先前的FlowLayout的三个参数alignment, horizontal gap和vertical gap酿成了GridLayout的别的四种参数:columns, horizontal gap, rows, vertical gap。
为了利便设计,笔者在这个例子中将回收null,即不消任何LayoutManager来设计界面。
机关配置好后,就可以在JPanel上摆置各类Swing组件了。凭据我们最开始设计的草图,界面上要摆上四个Label:From, To, Subject, Message。以及四个文本组件,其第四个应该是TextArea, 用于编辑多行文本。我们在东西面板上选好相关组件,然后在JPanel上拖选出一个矩形,组件即按相应巨细和位置显示在此矩形区域。再在"属性"视图中编辑每个JLabel和JButton的"text"属性为相应的值。此刻来看看下面笔者"画"出来的界面:

看看,设计的如何?笔者不是画家,"画"出来的界面显得有些缭乱。不要紧,VE也提供一些东西按钮来让我们调解各个组件的位置。请点击VE东西栏上的"Show alignment window"按钮:

显示如下图的视窗:

通过此视窗,可以将所选组件向上下阁下各个偏向对齐。还可以使所选组件具有沟通高度和宽度。来看看下图颠末调解位置后的界面机关:

此刻看起来是不是雅观多了?
添加事件处理惩罚
颠末前面的步调,VE的可视化设计的任务就根基上完成了。在我们设计的界面中,有"Send"和"Clear"按钮。我们再来看看VE是如作甚它们添加事件处理惩罚的。
在设计界面的"Send"按钮上点击鼠标右键,弹出菜单,如下图:

在"Event"菜单项中,可以看到一个"actionPerformed"事件。假如要添加其它范例的事件,可以点击"Add Events"选择其它范例的事件。我们点击"actionPerformed"事件后,在"Java Beans"视图的"jButton-"Send""组件下面,多了一个"actionPerformed"事件范例,如下图所示:

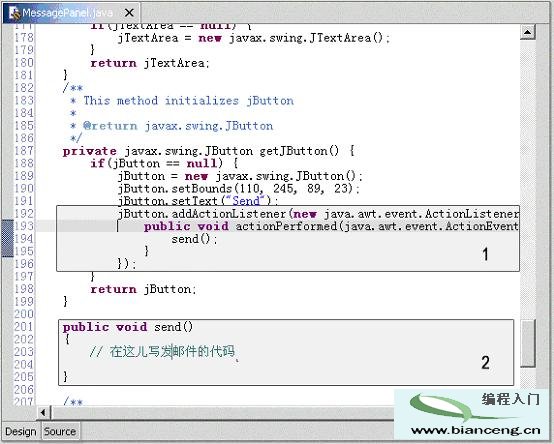
在"Java Beans"视图中,选中"actionPerformed"事件,再VE的窗口中,从"Design"切换到"Source"视图。

在上图标志1的代码区域,就是我们方才添加的按钮事件。笔者在事件中挪用了一个send要领,如图中标志2代码区域。详细的发送邮件的代码笔者在这里就不实现了。
同样的要领,一样可觉得另一个按钮"Clear"添加事件。
在措施中利用自界说的组件
在前面我们设计好了本身的Java组件,此刻我们来看看如安在本身的措施中――一个窗口中来挪用这个组件。
利用前面先容的要领,在东西栏上点击"新建Java类"按钮,成立一个JFrame的Visual Class类。你也可以在通过菜单"文件"->"新建"->"Visual Class"来寻一个JFrame类。在这里,我们将这个类定名为"MyApp"。
#p#分页标题#e#
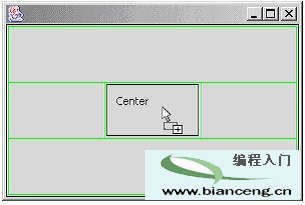
当VE窗口呈现时,可以看到一个空缺的JFrame显示在设计视图中。此时,点击VE的东西面板上的" Choose Bean"按钮,然后在弹出的对话框中输入我们设计的Java组件的类名"MessagePane",再点击"确定"。这时,当我们的鼠标移到JFrame上时,JFrame会用绿色的线条切分成五份,如下图所示:

这是因为JFrame的预设LayoutManager是BorderLayout,在VE中,假如在东西面板上选好Java组件,当鼠标移到有特定LayoutManager的容器组件上时(在上图中容器组件是一个JFrame),VE会用适当的形式指示你当前鼠标悬停的位置。在上图在VE汇报我们此刻处在BorderLayout的中心位置,此时再在该位置点击一次,我们选好的Java组件即安顿到此位置。
用VE设计好措施界面,就可以切换到"Source"视图举办详细的代码的编码了。在此我们就不累述了。
定制VE的情况
之前的讲授,各人学到了如何用VE来举办可视化的Java界面设计。为了适应差异的开拓者,VE也提供了一些选项来让开拓者设计本身爱好的VE情况。
请打开菜单"窗口"->"首选项"->"Java"->"Visual Editor",此时呈现VE的各类首选项界面。由于笔者安装的eclipse中文语言包早于VE宣布,所以此界面仍然是英文界面。在这里,VE的首选项分为三类:"Appearance","Code Generation","Pattern Style"。下面团结图形别离先容:
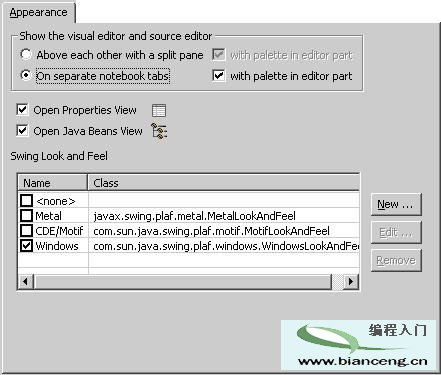
1.外观(Appearance)配置:

此面板中可以配置这此内容:
(1) 配置可视编辑器和源代码编辑器的机关,一种是上下脱离的机关,另一种是用页答举办切换的机关(即本文例图中所见到的样式)。
(2) 配置是否显示"属性"视图和"Java Beans"视图。
(3) 配置设计时Swing的界面气势气魄。
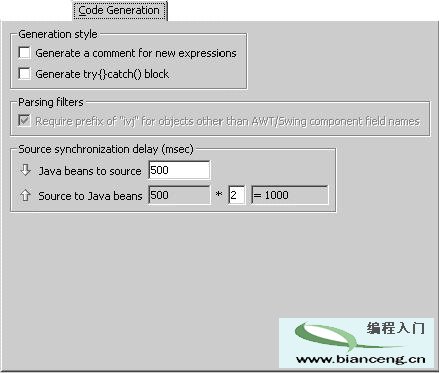
2.代码生成(Code Generation)配置

此面板包罗以下内容:
(1) 配置是否为新表达式生成注释和try{}…catch()块。
(2) 配置可视设计界面和代码编辑器之间的代码同步时间。
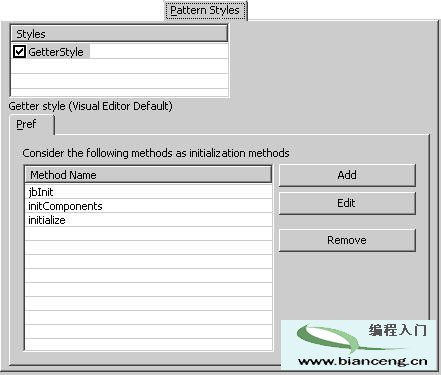
3.代码模板气势气魄(Pattern Style)配置

此面板包罗以下内容:
(1) VE所用的存取Java Bean的代码气势气魄。
(2) VE初始化时实验利用的初始化要领。VE今朝已提供了对Jbuilder、NetBean等其它IDE产物可视编辑器生成的Java组件代码初始化方法的支持。
总结
行文至此,我们从VE的安装到Java组件设计以及VE情况的配置,根基上已对eclipse的全新东西Visual Editor作了一个全面的相识。有了Visual Editor,我们所有的开拓事情,从图形用户界面到业务逻辑,全部可以在eclipse平台上完成。
