X3D实战基本讲座之十二
副标题#e#
在X3D中,通过利用措施化的节点Script来嵌入剧本措施。它支持ECMAScript/JavaScript 或 Java语言。这里表明一下什么是ECMAScript,ECMAScript也是一种剧本语言,由Netscape和Microsoft利用开拓,它是一种面向工具语言,ECMAScript和DOM一起十分靠近于此刻对JavaScript和JScript的实现,固然说是用于网络情况,但它可以用于任何剧本情况中,而且其语法与JavaScript基内情同。
在本讲中,我们先来看一个实例进程,然后说明其简朴编程要领。
一、一个嵌入剧本措施的实例进程
这个示例是当鼠标点击圆柱体时,圆柱体移出和它相连的球,再单击圆柱体,圆柱体回到本来的位置。示例进程如下:

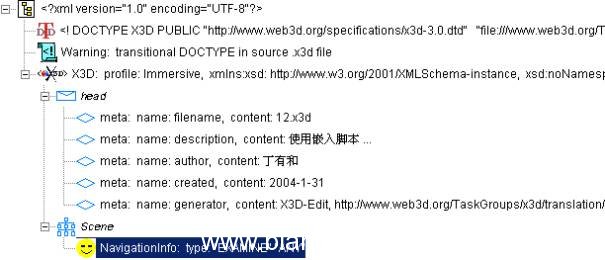
(1) 建设一个12..x3d新文档,其初始化措施如下:

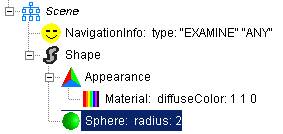
(2) 由于球不需要移动,因此,我们先结构一个球,颜色为黄色。如下面的代码:

#p#副标题#e#
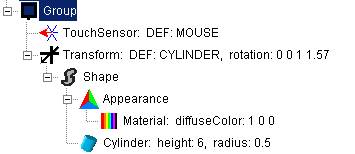
(3) 对付圆柱体的鼠标事件映射,我们利用触摸传感器,见下面的代码:

(4) 在Group后头添加Script节点。
(5) 为Script节点添加Field子节点,如下所示:

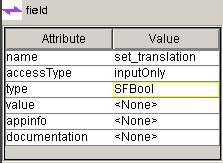
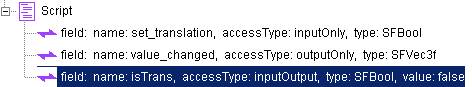
(6) 选中Field子节点,在其属性窗口中配置相关属性,功效如下所示:

说明:name是用来指定域名,accessType是用来配置域的会见范例,凡是可以是inputOnly(输入)、outputOnly(输出)和inputOutput(输入输出)。Type指定域变量的数据范例,范例中前缀是SF暗示单值,MF暗示多值。Value为域变量提供缺省的初始值。
(7) 再为Script节点添加两个Field子节点,用于输出措施中指定的坐标值和记录是否移出。功效如下面的代码:

个中,SFBool为单值的布尔型,SFVec3F为单值的三维坐标的实数型。
(8) 为Script节点CDATA用于添加嵌入剧本措施,然后在CDATA的属性窗口中输入如下的剧本措施:
ecmascript: function set_translation( isActive ) {
if (isActive == true) {
if (isTrans == false) {
value_changed[0] = 5;
} else {
value_changed[0] = 0;
}
value_changed[1] = 0;
value_changed[2] = 0;
isTrans = ! isTrans;
}
}
(9) 单击CDATA的属性窗口中的Apply按钮,措施代码输入有效。此时节点CDATA酿成了ecmascript节点。
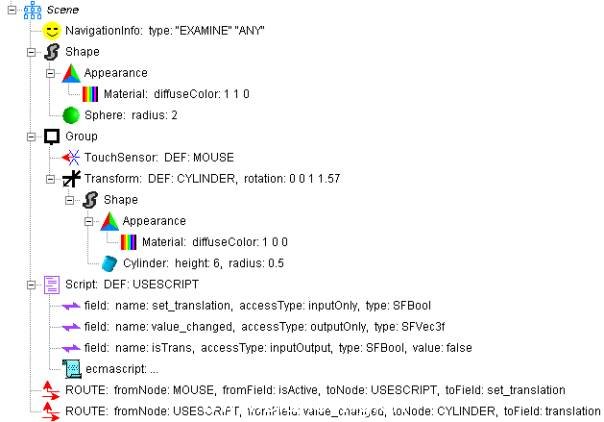
(10) 将Script节点定名为USESCRIPT,然后添加ROUTE语句。整个代码如下所示:


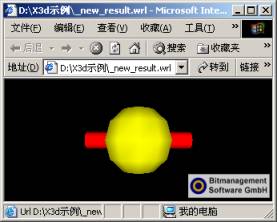
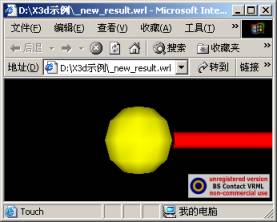
编译并预览,功效正如我们一开始设定那样,单击圆柱体,移出,再单击圆柱体,圆柱体回到本来的位置。如下所示:

二、阐明
我们来看看代码的运行进程。首先第一条ROUTE语句将TouchSensor传感器的isActive事件通报给函数set_translation。该函数只有一个形参isActive,这个形参名可以是其他名称,形参的数据范例取决于该函数的范例。当鼠标单击圆柱体时,isActive事件为True,该值传到set_translation,并执行函数代码。由于第一次单击,IsTrans为False,这样该函数运行后,value_changed的值就变为[5,0,0],IsTrans为True。
value_changed的值改变后,通过第二条ROUTE语句,将其通报给圆柱体地址的父节点Transform的translation域,从而使圆柱体位置产生改变。
若再单击圆柱体,则仍然会沿着适才的路由举办数值的通报,从而圆柱体又回到了本来的位置。
从上述示例可以看出,实际上这种嵌入式剧本措施其目标是答允用户本身界说带有输入输失事件的节点。
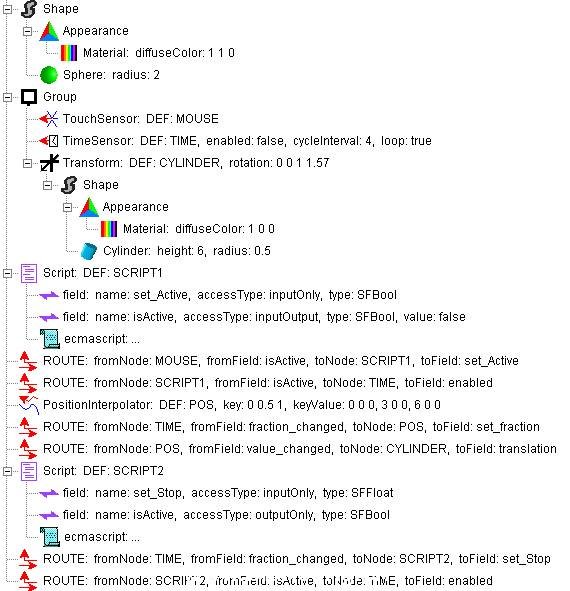
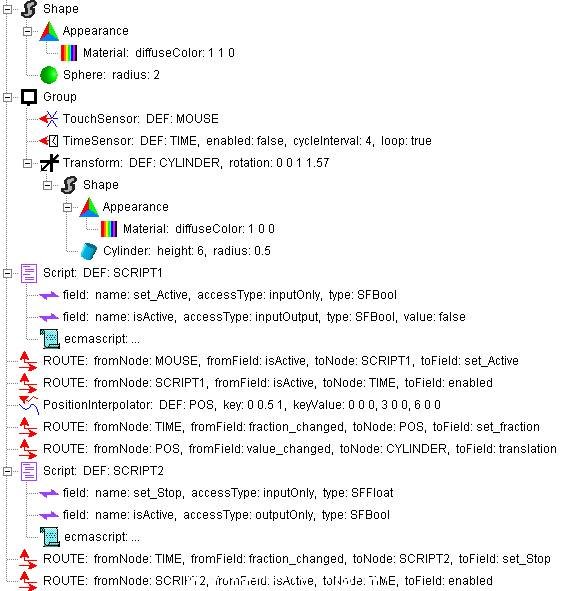
三、多传感器和多个嵌入剧本
上述示例中,圆柱体位置是直接变革的,可否使圆柱体的位置逐步变革到指定的位置。也就是说,当单击圆柱体,圆柱体逐步地移动到[5,0,0]位置,而再单击圆柱体,圆柱体又逐步回到本来的位置。为了不使措施代码过于巨大,我们只实现前一个行动,即当单击圆柱体,圆柱体逐步地移动到[5,0,0]位置。
首先我们构想一下其路由:单击鼠标,激活时间触发器,继而通过位置插补器,使圆柱体逐步移出。然后按照移出的功效,再通过措施配置时间触发器遏制。
详细措施如下:

上述代码,读者完全可以本身阐明,这里不再赘述。
#p#分页标题#e#
总之,通过对X3D的节点,我们可以结构出纷歧般的场景,这样就可以用于基于WEB的产物展示、网络解说、仿真等一系列规模。本讲座仅仅是一个入门的基本教程,更深条理的摸索还需要我们逐步去体验。
