X3D实战基本讲座之八
副标题#e#
第八讲 纹理映射
在前面几讲中,我们是通过Material节点来改变物体的外观特性。这些特性仅仅是一致性的宏观结果,对付物体的某些细节我们还没有涉及到。通过纹理映射和处理惩罚可觉得物体的外貌细节加强表示力。本讲分三个部门来接头:一是X3D根基纹理节点的利用,二是利用纹理的坐标系统,三是纹理的调动。
一、X3D根基纹理节点的利用
X3D中,提供了PixelTexture(像素纹理)、ImageTexture(贴图纹理)和MovieTexture(影像纹理)三个节点。对付MovieTexture(影像纹理)节点,我们将在后头的"多媒体结果"中再做具体接头,这里仅接头前面两个根基纹理节点。
1、PixelTexture(像素纹理)节点
PixelTexture 节点是用一个包括像素值的数组建设一个二维纹理帖图,其主要属性有:
image — 用一个数组来界说一个二维图像。该数组分为两个部门,前三个是其特征值,后头的数值为实际的像素值。
前三个特征值的寄义是:第一、二个数用来暗示宽度偏向和高度偏向的像素个数,第三个值是暗示后头实际像素字节的构成。详细如下:
当为1时,像素值为单字节,即取值范畴为0x00~0xFF,暗示豁亮水平(灰度);
当为2时,像素值为双字节,第1个字节暗示豁亮水平,第2字节暗示alpha值(即透明度)。
当为3时,像素值为三字节,别离用来暗示RGB各颜色分量。
当为4时,像素值为四字节,前三个字节用来暗示RGB各颜色分量,第四个字节暗示alpha值。
repeatS — 暗示是否沿S轴程度反复纹理。默认值为True 。
repeatT — 暗示是否沿T轴垂直反复纹理。默认值为True 。
repeatT [repeatT: initializeOnly type SFBool (true|false) "true"]
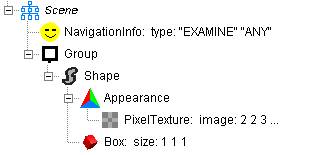
下面来看一个简朴的示例代码:

个中,PixelTexture 节点的image值为"2 2 3 0xff0000 0x00ff00 0x0000ff 0xffffff"。也就是说,像素值利用三字节,别离暗示RGB各颜色分量。由于宽度和高度均指定2个数量,因此需要2×2=4个像素值。
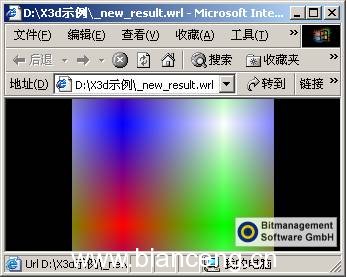
功效如下图所示,留意立方体的颜色漫衍(差异的欣赏器插件其功效大概纷歧样)。

#p#副标题#e#
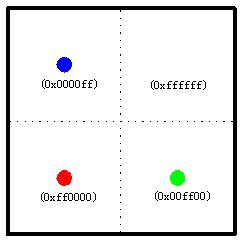
从上图可以发明像素纹理处理惩罚的纪律:默认时,自动将程度和垂直按指定宽度偏向和高度偏向的像素字节数举办平均支解,每一个支解区域的中点为像素纹理点,然后向附近举办过渡。拜见下列示意图:

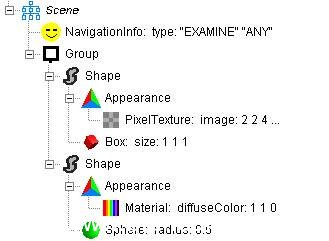
若要指定透明度,可参照下列示例:

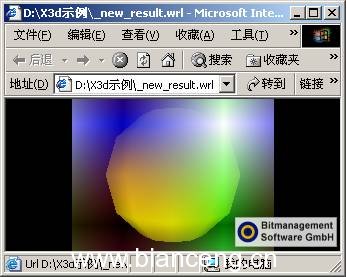
个中,PixelTexture 节点的image值为"2 2 4 0xff000000 0x00ff0040 0x0000ff80 0xffffffff"。功效如下图所示:

上述代码中,黄色球和像素纹理的立方体同在一个原点,由于配置了透明度,因此看起来很炫丽。你能看出alpha值的巨细和透明度干系吗?谜底是:alpha值为0时完全透明,为0x00小0xff时不透明。
2、ImageTexture(贴图纹理)节点
ImageTexture 是用来指定一个图像映射到一个几许形体的外貌上。它与PixelTexture 节点的属性基内情同,只不外image属性被换成了url属性。
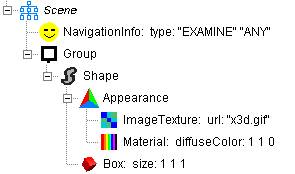
ImageTexture节点的url属性用来指定图像的文件名和位置。譬喻下列代码:

功效如下图所示:

上述x3d.gif图片文件是放在与示例代码文件沟通的文件夹中。需要说明的是:对付根基几许体,默认处理惩罚时各个面均会贴图。
二、利用纹理的坐标系统
我们知道,图像和被映射的形体外貌之间有一个映射干系。默认时,BS Contact是将图像全部放大到对应的形体外貌上。若改变此默认的映射比例,则可利用X3D的TextureCoordinate节点。
TextureCoordinate用来描写纹理帖图自身地址的坐标点,该坐标点是二维的,别离暗示对应图像上的原点的相对程度和垂直间隔。若坐标点取值在0到1之间,则这些坐标点落在图像内部,不然落在图像外部。
TextureCoordinate节点的坐标点属性point凡是用在IndexedFaceSet和ElevationGrid节点的texCoordindex属性中。譬喻下面的代码:

说明:
(1) IndexedFceset节点用来将一组极点来结构的一个3D平面形体。各形体外貌是在coordIndex属性中通过来指定结构平面点(由Coordinate节点指定)的索引值来指定。当索引值为-1时,表白当前外貌已经竣事,下一个外貌将要开始。
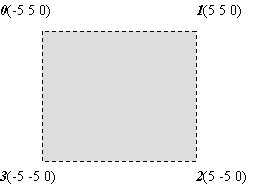
(2) 上述代码中,IndexedFceset节点仅结构了一个面,如下面的示意图所示,图中的粗体数字暗示该点在Coordinate节点的point属性中的索引号。

#p#分页标题#e#
留意:在计较机图形学中,每一个面都有偏向,并满意右手定则:右手四指的偏向是指定的点的序次偏向,大拇指偏向为该平面的法向偏向。若构创立体的各个外貌的法向偏向都是从由立体内部指向外部,则围成的是一个关闭的实体。
功效如下图所示:

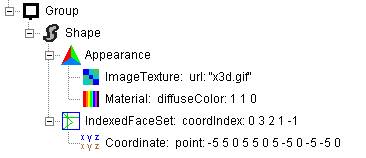
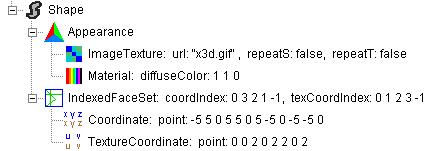
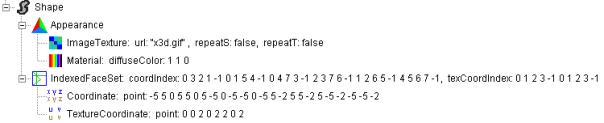
在上述代码中再添加代码,并修改IndexedFaceSet节点的texCoordindex属性,如下所示:

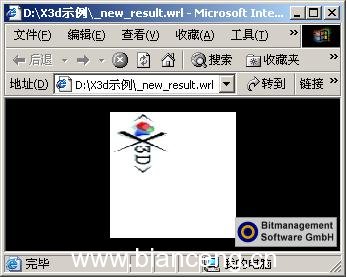
功效如下:

阐明:
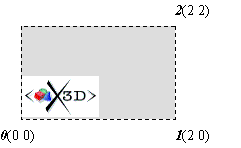
(1) TextureCoordinate节点指定的坐标点如下所示的示意图。由于在映射时,由IndexedFaceSet节点的texCoordindex属性指定的平面多边形图像应和coordIndex属性指定的平面多边形相映射。即图像0点僻静面0点相对应,所以贴图看起来是上图的样子。
(2) 若指定ImageTexture的repeatS和repeatT的属性为True。则还会在面上沿程度偏向和垂直偏向反复贴图。

上述代码仅仅是结构一个面,若结构一个别也可同样举办。如下面的代码:

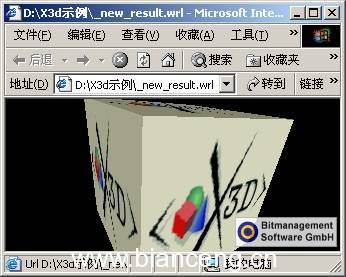
功效如下图所示:

三、纹理的调动
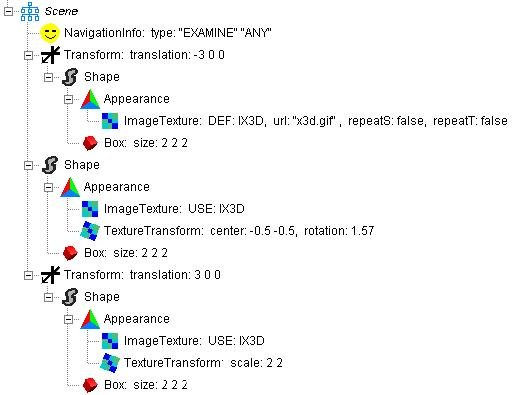
X3D的节点TextureTransform 是用来改变帖图的二维纹理坐标的位置、偏向和比例, 因为帖图先举办调动然后再贴到几许体上,所以视觉结果是相反的。如下面的代码:

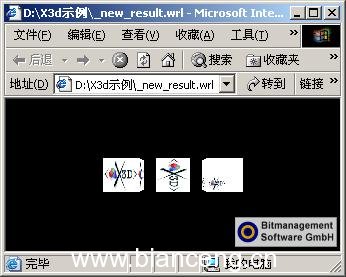
功效如下图所示:

留意:
(1) TextureTransform的值和显示在形体上的功效恰好相反。
(2) 旋转只要指定相应的旋转角度(弧度值)即可。
(3) 坐标是图像的相对坐标。即取值在0到1之间,则这些坐标点落在图像内部,不然落在图像外部。
(4) 程度和垂直偏向的比例值可以差异。
需要说明的是:对付X3D的多重纹理的利用,由于BS插件支持的不是很好,故这里暂不接头。在下一讲中,我们将接头X3D场景的多媒体结果。
