X3D实战基本讲座之二
副标题#e#
第二讲 文本的显示
在本讲中,我们将先容如何建设具有文字的场景结果,在建设进程中还将具体先容如何配置光源以及文字气势气魄等要领。
一、建设一个新的X3D文件
操纵如下:
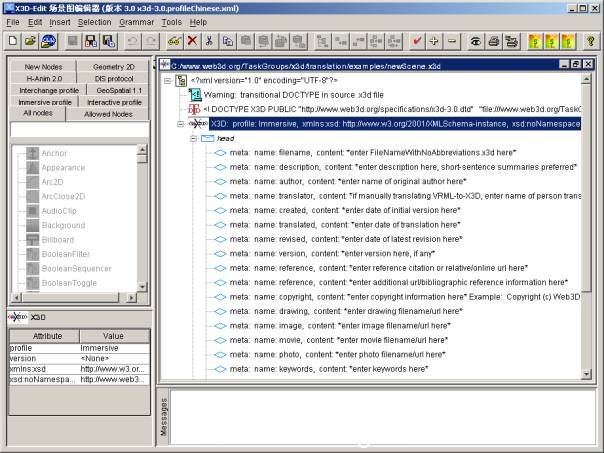
1.运行X3D-Edit,呈现如图所示的界面。

说明:
X3D-Edit措施界面分为五个区,即:用户呼吁区、节点区、节点属性区、措施编辑区及动静区。
用户呼吁区是位于顶层,包罗菜单呼吁和东西条呼吁。
节点区位于界面的左侧,包罗X3D今朝所支持的所有特性节点,它是标签操纵方法,单击相应的标签将在下方显示出相应的节点,每每不行添加的节点均以灰色显示。
节点区的下方是节点属性区,属性区地址的窗口中包罗当前节点的大部门属性,在这里我们可以变动或配置相应的属性值。
界面的最下方是动静区,用来显示当前操纵或编译环境。
措施编辑区用来显示和编辑我们所设计的X3D措施,它是多文档窗口形式。
2.X3D-Edit运行后会挪用默认的newScene.x3d,虽然,我们也可单击File | New菜单从头建设。
3.单击File | Save as ,将默认的newScene.x3d生存为另一个文件1.x3d,并指定到本身的文件夹中。如"d:\X3d示例\"。留意:系统一开始利用默认的生存文件名Untitled-0.x3d。
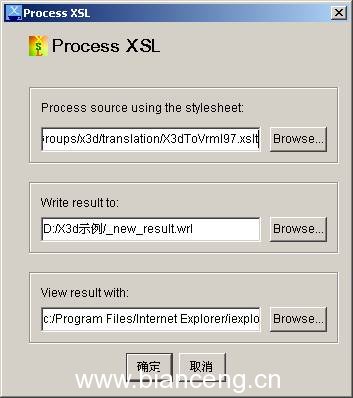
4.单击东西栏最右边的 按钮,弹出如图所示的对话框。
按钮,弹出如图所示的对话框。

5.单击"确定"按钮,将会在IE显示。若此时鼠标指针为一个十字加上E,那么恭喜你,你可以正常利用了。
#p#副标题#e#
二、修改head节点下的内容
head 是 X3D的第一个节点,放在场景节点的开头。它对应于HTML中的<head>标志。该节点下的内容可以是component (组件)、metadata(元数据)或自界说内容。下面来修改:
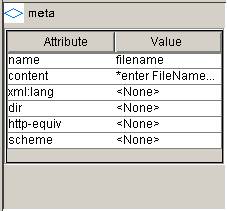
1.单击 ,将会在节点属性窗口中显示其属性,如下图所示。
,将会在节点属性窗口中显示其属性,如下图所示。

说明:meta (metadata) 元数据为场景提供一些信息,它利用和HTML的meta 标签一样的界说。每个元数据包罗名称(name)和内容(content)。
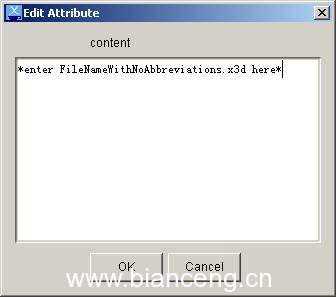
2.单击属性窗口中的content属性右侧的Value单位,弹出如下图所示的窗口。

3.将内容改为"1.x3d"后,单击OK按钮。
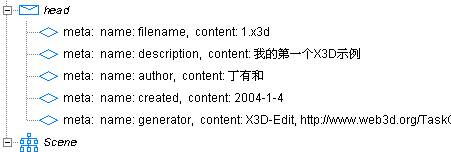
4.按同样的要领将head节点下的内容修改成下图所示。

提示:删除某条节点内容,只需选定它后按delete键,可能右击节点,从弹出的快捷菜单中选择"Delete"。
三、添加几许节点(Shape)
在X3D 措施(文档)中,Scene 是X3D场景图的根节点,所有的场景节点都应添加到该节点下,而且在每个文件里只答允有一个Scene 根节点。操纵如下:
1.保存Scene下的NavigationInfo节点内容,删除  。
。
2.单击Scene节点。然后在节点区中,单击 Allowed Nodes 标签。
3.从节点列表中,找到Shape,并右击Shape,从弹出的快捷菜单中选择"Insert As Child"。编辑器会自动定位到添加的Shape节点。
说明:Shape(几许)节点用于几许体、文本和外观特性的父节点。
四、添加文本节点(Text)
Text 是一个用于文本显示的几许节点,在添加之前必然要添加场景外观节点(Appearance)。Appearance 指定几许工具的视觉结果,它可以有Material、Texture 和TextureTransform 节点。
1.从节点列表中,找到Appearance(外观),右击后从弹出的菜单中选择"Insert As Child"。
2.在适才添加的Appearance节点下添加Material节点。
说明:Material 指定相关几许节点的外貌材质属性。用于光源的属性如下表所示:
| 属性 | 寄义 | 默认值 | 值的范畴 |
| diffuseColor | 反射光 | 0.8 0.8 0.8 | RGB颜色分量值为0~1 |
| emissiveColor | 自身发出的光 | 0 0 0 | 同上 |
| specularColor* | 高光 | 0 0 0 | 同上 |
| shininess* | 光强 | 0.2 | 0~1 |
| ambientIntensity* | 情况光 | 0.2 | 0~1 |
| transparency* | 透明度 | 0 | 0~1 |
留意:打*号的属性大概不起浸染。
3.在Material节点属性窗口中将diffuseColor的属性改为"0 1 0",颜色为绿色。留意:在输入这些数值后必然要按Enter竣事。
说明:RGB颜色分量的寄义是,R暗示赤色,G暗示绿色,B暗示蓝色。各颜色分量的值均在0到1之间,每个值用空格离隔。
4.单击Appearance节点,从节点列表中,找到Text,然后右击Text,选择"Insert After"添加Text节点。
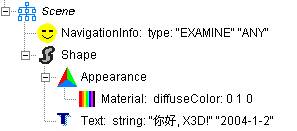
5.在Text节点属性窗口中,将String属性内容设为""Hello, X3D!" "2004-1-2"" ,功效如下所示。
说明: "你好, X3D" 和 "2004-1-2"文本之间有空格且两个文本上有双引号,之所以这么做是但愿将其显示成两行文本。
6.编译预览,功效如下图所示。

五、配置文本气势气魄
字体气势气魄的配置是由FontStyle节点指定的,它的属性如下表所示:
#p#分页标题#e#
| 属性 | 寄义 | 默认值 | 可以选择的值 |
| family | 字体名 | "SERIF" | "SERIF", "SANS", "TYPEWRITER":前两个是可变宽度的字体,最后一个是等宽字体 |
| style | 字体气势气魄 | PLAIN | PLAIN(通例), BOLD(粗体), ITALIC(斜体), BOLDITALIC(粗斜体) |
| justify | 位置调解 | "BEGIN" | "FIRST"(首字符对齐), "BEGIN"(左对齐), "MIDDLE"(居中), "END"(右对齐) |
| size | 字体巨细 | 1 | 实数值 |
| spacing | 行间距 | 1 | 实数值 |
| horizontal | 是否程度偏向 | True | True(程度偏向), False(垂直偏向) |
| leftToRight | 字符是否从左到右 | True | True(从左到右), False(从右到左) |
| topToBottom | 字符是否从上到下 | True | True(从上到下), False(从下到上) |
下列就来将上述两行文本居中斜体显示,且行距设为2倍。
1.在Text节点下添加一个子节点FontStyle。
2.在FontStyle节点属性窗口中,将style属性内容选择为ITALIC。
3.在justify属性栏内输入 "BEGIN" "MIDDLE",然后按回车。
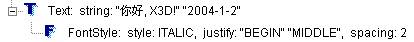
4.在spacing属性栏内输入2.0,然后按回车。这样代码就酿成:

5.编译预览,功效如下图所示。

可是,BS Contact 6.1仿佛对文本支持得不足好,justify属性看不出结果,这是因为BS Contact自动将场景举办最大化居中缩放处理惩罚。
六、插件菜单操纵
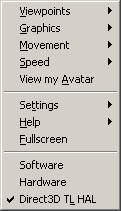
1.在欣赏器的X3D场景中,右击鼠标,呈现如下图所示的快捷菜单:

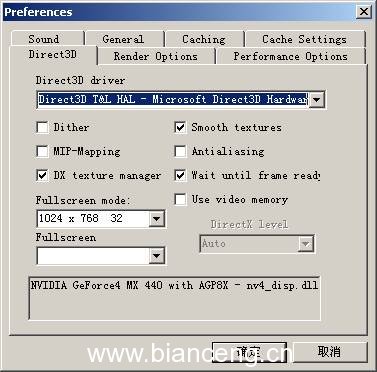
2.选择"Setting"|"Preference",呈现下图对话框。

在这里可以对插件中的相关参数举办配置。
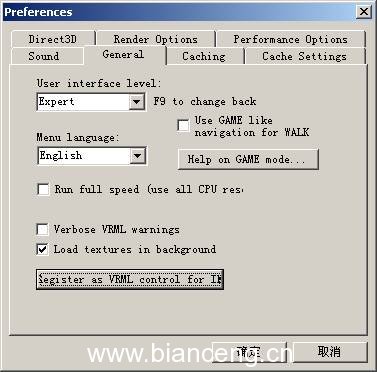
3.单击"General"标签,呈现下图页面。

4.将"Menu language"选择为"中文"。单击"确定"按钮,这样,快捷菜单就是中文了。如下图所示:

5.将渲染选项(Render Options)配置成OpenGL,如下图所示:

情况配置好了后,就可以随着我们一起去明确X3D的魅力了。在下一讲中,我们将接头X3D的2D图形的结构。
