在css中,选择器的类型有很多,准确而简洁地运用CSS选择器会令你的网页达到一个很好的效果。但对于初学者而言,由于对选择器的一知半解,会出现一些诸如不知道怎样准确选择选择器,常用的选择器有那些等的问题。针对这些情况,小编将为大家总结一下,在实际工作中,最常用的五类选择器,希望对大家的学习工作有一定的帮助。
一、标签选择器:
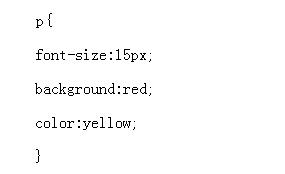
标签选择器很简单其实就是直接用html代码中的标签作为选择器,可以是p、em、dl、td等HTML标签。如:

这条规则的意思是页面中所有p标签的文字颜色为黄色,大小均是15px,背景都是红色).
如果在后期维护中,想改变整个网站中p标签背景的颜色,只需要修改background属性就可以了,就这么容易!
二、类(class)选择器
类选择器根据类名来选择,前面以”.”来标志,如:

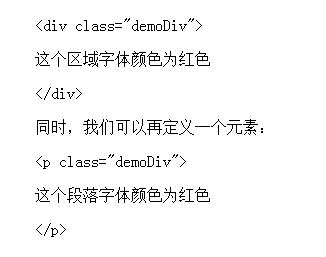
在HTML中,元素可以定义一个class的属性。如:

最后,用浏览器浏览,我们可以发现所有class为demoDiv的元素都应用了这个样式。包括了页面中的div元素和p元素。
上例我们给两个元素都定义了class,但如果有很多个元素都会应用这个元素,那得一个个的定义元素,就会造成页面重复的代码太多,这种现象称为“多类症”在我们的日常设计中应尽量避免。
三、id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。我们开头以”#”号来标志,例如:

这里demoDiv就是id。
我们在页面上定义一个元素把它的ID定义为demoDiv,如:

用浏览器浏览,我们可以看到因为区域内的颜色变成了红色。
此外,id选择器是支持后代选择器的,例如:

这个规则主要用来定义层和那些比较复杂,有多个“唯一后代”的元素。
温馨提示:id属性只能在每个HTML文档中出现一次。
四、后代选择器
后代选择器也叫派生选择器或包含选择器,可以选择作为某元素后代的元素,即给一个元素里的子元素定义样式,例如这样:

第一段,就是给li下面的子元素strong定义一个斜体加粗而且套红的样式。其他以此类推。
后代选择器的使用是非常有益的,如果父元素内包括的HTML元素具有唯一性,则不必给内部元素再指定class或id,直接应用此选择器即可,例如下面的h3与ul就不必指定class或id。

CSS的写法,非常简单:

五、群组选择器
当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号分隔。如:

使用组群选择器,将会大大的减化CSS代码,将具有多个相同属性的元素,合并群组进行选择,定义同样的CSS属性,这大大的提高了编码效率与CSS文件体积。
CSS还提供了更多更强大的选择器,但由于各浏览器支持不一,所以这里只简述其中最常用的五种。通过本文的学习,结合使用上面的五种CSS选择器,基本上能满足了CSS布局的需要。但对于初学者而言,关键还在于灵活运用上。
