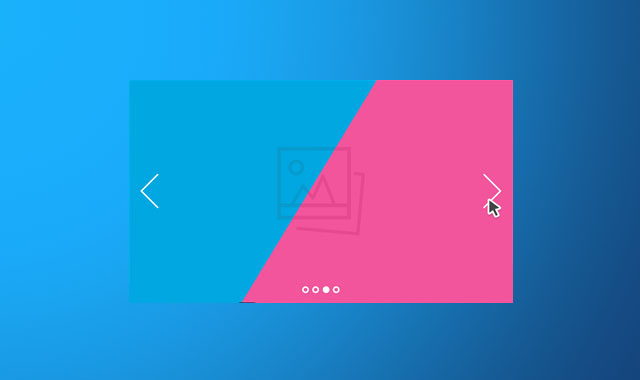
HTML5学者对于动画幻灯片特效了解多少?下面小编为大家分享的html5教程特效,这是一款基于HTML5 SVG制作的路径过渡动画幻灯片特效。该幻灯片特效使用SVG路径来剪裁幻灯片中的图片,制作出幻灯片切换时不规则的图形变换效果。

使用方法
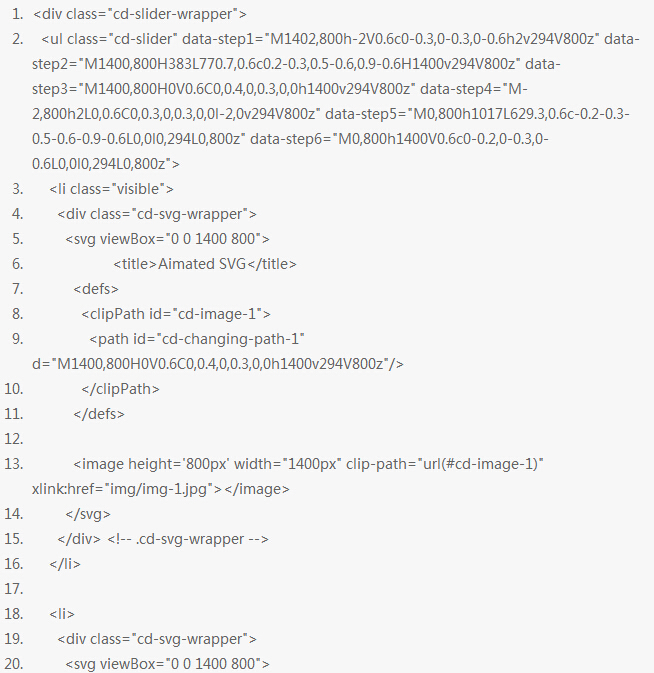
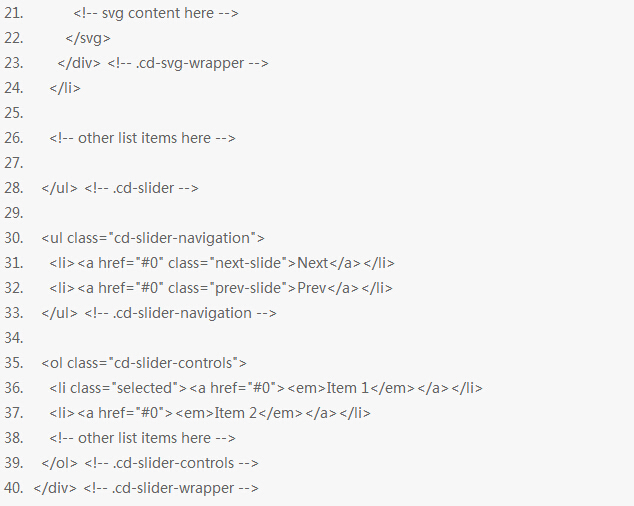
HTML结构
该幻灯片特效的HTML结构由包含幻灯片的无序列表ul.cd-slider和两个作为导航的有序列表元素ul.cd-slider-navigation和ol.cd-slider-controls组成。
在ul.cd-slider元素中列表项由一个SVG 元素(用于改变图片的裁剪区域)和一个元素组成。
Aimated SVG

CSS样式
所有的幻灯片slide都设置透明度为0,使用绝对定位,使它们逐个堆叠在一起(使用top: 0 和 left:0)。当前被选择的幻灯片会被添加.visible class使其变为可见。在剪裁动画被执行的时候,列表项会被添加.is-animating class。
注意,特效中使用了Padding Hack来使SVG具有响应式效果(在IE中如果你不明确指定SVG的高度,它会被设置为150px)。在特效中设置div.cd-svg-wrapper的高度为0,padding-bottom为57.15%(为了保持SVG的比例,这里是800/1400),并设置SVG 的宽度和高度为100%。
.cd-slider > li.visible {
position: relative;
z-index: 2;
opacity: 1;
}
.cd-slider > li.is-animating {
z-index: 3;
opacity: 1;
}
.cd-slider .cd-svg-wrapper {
/* using padding Hack to fix bug on IE – svg height not properly calculated */
height: 0;
padding-bottom: 57.15%;
}
.cd-slider svg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
JavaSCRIPT
为了制作幻灯片图片剪裁区域动画,特效中动画中的元素的d属性。
这里执行动画的步骤和基于SVG图形变换的全屏幻灯片特效中是相同的,不同的是这里只需要执行6个步骤:3个步骤从当前幻灯片变换到下一个幻灯片,以及3个步骤从前一个幻灯片变换会当前幻灯片。
当路径定义完成后,特效中在.cd-slider元素上添加data-stepn属性,它等于d属性中定义的路径。
特效中使用Snap.svg的animate()方法来制作SVG路径动画
clipPath.attr('d', path1).animate({'d': path2}, duration, firstCustomMinaAnimation, function(){
clipPath.animate({'d': path3}, duration, secondCustomMinaAnimation, function(){
oldSlide.removeClass('visible');
newSlide.addClass('visible').removeClass('is-animating');
});
});
另外,这个幻灯片特效可以使用移动触摸或键盘来控制幻灯片的切换。
来自:html5教程/jQuery之家
