在网页上使用动画,可以通过flash,Silverlight,javaScript,css等技术来实现。其中前两种技术需要依赖插件,对移动端的支持较差,Javascript不依赖于浏览器,但对制作者在编程方面有一定的要求,书写起来不太方便。相比之下,CSS不但兼容性好,书写起来也非常简便,特别是当CSS3推出以后,其动画功能更是强大了不少。下面将向大家介绍利用纯CSS3打造逼真的多层云彩动画特效教程.
首先大家可以看一下效果图:

该效果使用多层云彩重叠而成,而每一层云彩都是一张独立的图片,为了让它们支持滚动,并且每次滚动到末端跳回去之后可以无缝连接,我们制作的图片需要前1/3和后1/3的内容完全一致,这样跳转的时候就不会产生突变了。
由此可知,云彩图片的宽度应该设置为容器宽度的3倍。
注意此处不能使用jpg图片,因为需要透明背景。
在开始制作之前,我们先准备好3张云彩的图片,把它们放入到HTML文件目录下的images目录,并分别命名为clouds_one.png,clouds_two.png和clouds_three.png。
而天空则使用蓝色作为背景,无需单独制作图片。
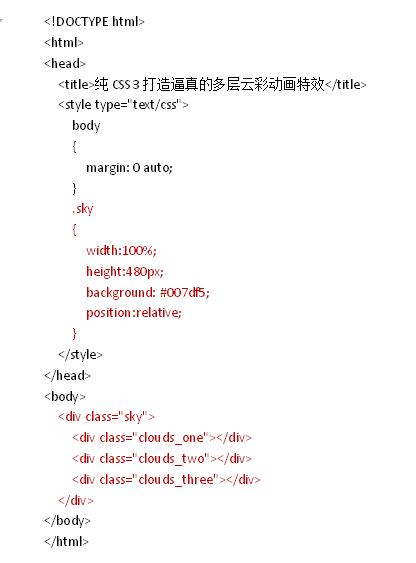
下面我们就来构建基本的HTML结构,把3个云层包在一个div里面即可。

除了构建基本HTML以外,以上代码还为最外层的sky容器设置了高度等于480像素,宽度始终占满整个页面,同时用蓝色填充背景。
注意到我们还设置了position等于relative(相对布局),这是因为里面的3层需要重叠,必须使用绝对布局,而为了绝对布局不相对于整个页面,我们给sky层设置了这一属性。
clouds_one,clouds_two和clouds_three都要实现云彩移动,也就是说它们有共用的部分,要对它们统一使用相同样式,我们可以用属性选择器[class^=clouds_]来进行样式的定义,它会匹配class开头等于clouds_的所有元素。
![用属性选择器[class^=clouds_]来进行样式的定义的代码](/uploads/allimg/c180518/152AN29A3220-33418.jpg)
注意到此处的width设置为300%,原因前面已解释。
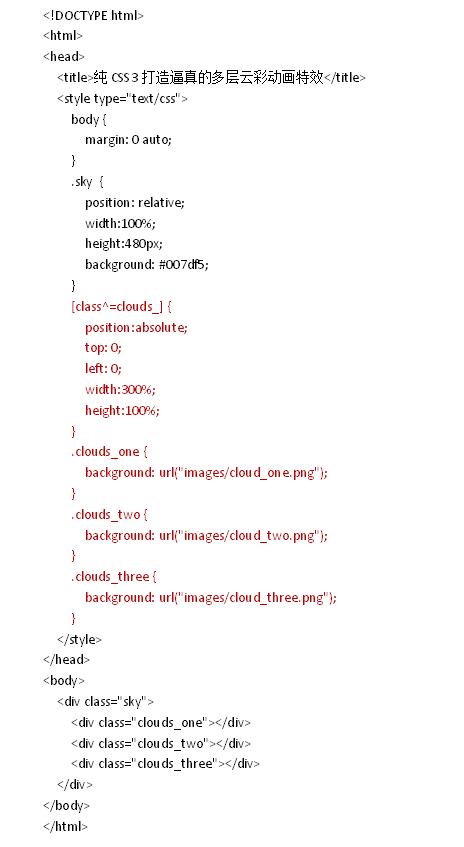
接着,由于三个云层用的是不同的图片,所以背景图需要单独定义到对应的class上。
完整代码如下:

运行一下,效果如下图所示。

把背景图单独定义到对应的class上效果图
现在我们要开始实现滚动动画了,使用的是CSS3的animation。
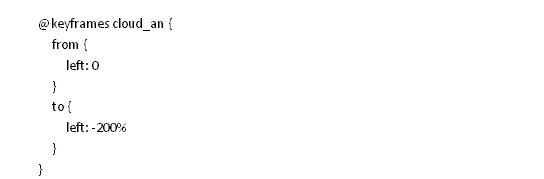
使用animation需要了解@keyframes规则,其具体格式如下。

其中cloud_an为动画的名字,稍候我们会绑定上。
from代表起始的状态,to代表最终状态。所以以上动画代表x坐标从原点向左移动200%的容器宽度。
说个题外话,如果想在中间添加状态,就可以通过百分比的形式来实现:

下面来绑定一下,比如绑到所有的clouds上。

新增的4项功能完全一致,不同的前缀用于兼容不同的浏览器。
以其中一项为例,cloud_an代表要绑定的动画名称,50s代表动画持续时间等于50秒,linear表示云彩做的是匀速运动,infinite表示要无限循环播放。
再次运行,效果如下图所示,云彩滚动起来了。

但是现在所有的云层都是以同样的速度进行滚动,所以缺乏层次感。体现层次感的一个方法是实现近大远小的感觉,我们需要为不同云层调整不同的速度。同样的路程,时间越长,速度越慢。因此不同云层,50s这个值不能共用。
既然如此,我们就把animation部分单独定义到指定的clouds上吧。
调整后的完整代码如下,可以看到,@keyframes也做了浏览器兼容处理。

再次运行,效果如下图所示,云层已经错开了。

如果还是觉得单调,那我们可以再给背景色来一个变暗的动画。以体现出云层变厚导致天色阴暗的效果。

再次运行,天色就有变暗效果了,如下图所示。

#p#分页标题#e#
最后补充一点,由于该动画面积较大,滚动的时候可能会导致CPU占用较高,这时候我们可以通过translate3d的功能让浏览器认为这是3D变换,从而开启显卡加速,提升渲染效率。

但如果你的网站面向的是使用低端机器的用户,那么可能显卡加速无法正常开启,导致强制回退到CPU渲染,运行起来可能更卡。
所以是否使用translate3d,还要视网站面向的用户群而定。
本例所制作的效果滚动面积大,空间感较强,把它应用在网站上,将会让整个页面让用户看起来就像一幅画,相当大气。所以它非常适用于类似于房地产展示那种高大上的网站设计中。此外,较为传统的网站也可以把这效果用到banner上,同样能增加整站的层次感。因此,本例的应用领域非常广泛,既能用于整体的设计,也能进行局部的润色。
