详解JQuery中Ajax的同步与异步
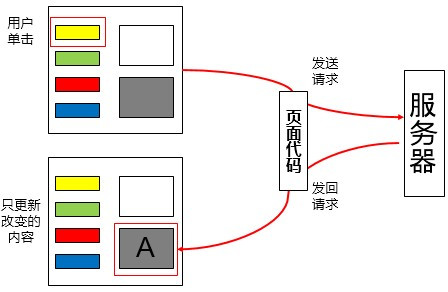
说到ajax同步与异步,可能很多同学对它都不是很了解,接下来我们就Ajax的同步与异步作个简单的介绍。同步:提交请求->等待服务器处理->处理完毕返回这个期间客户端浏览器不能干任何事。异步:请求通过事件触发->服务器处理(这是浏览器仍然可以作其他事情)->处理完毕。下面我们来做一个简单的比喻 ——1、一心一意:当前只能做一件事,其他事情必须等当前的事情完成,才能继续后面的事情。2、三心二意:同时可以做多件事情:左手按着空格键,右手可以不断的击打鼠标,眼睛还要同时看着屏幕,很辛苦。本篇教程将讲解jQuery的ajax同步与异步,下面就让我们正式开始学习吧。

之前在写JQUERY代码的时候一直遇到AJAX加载数据时需要考虑代码运行顺序问题。最近的项目用了到AJAX同步,这个同步的意思是当JS代码加载到当前AJAX代码的时候会把页面里所有的代码停止加载,页面出去假死状态,当这个AJAX执行完毕后才会继续运行其他代码页面假死状态解除。
而异步则是指这个AJAX代码在运行中的时候其他代码一样可以运行。
而jquery中ajax的同步异步全都是由async这个属性所决定的,默认属性为true:异步,false:同步。
$.ajax({
type: "post",
url: "path",
cache:false,
async:false,
dataType: ($.browser.msie) ? "text" : "xml",
success: function(xmlobj){
}
});
有了这个属性就可以相对的减少代码运行顺序问题,需要注意的是:但是如果ajax同步用的太多,页面假死次数就显得太多了。这样反而导致用户体验不佳~!
关于$.Ajax()中 async 和success的官方的解释:

下面这个例子中async默认的设置值为true,这种情况即为异步方式,就是说当ajax发送请求后,在等待server端返回的这个过程中,前台会继续执行ajax块后面的脚本,直到server端返回正确的结果才会去执行success,也就是说这时候程序执行的是两个线程——ajax块发出请求后一个线程和ajax块后面的脚本(另一个线程) 。代码如下:
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();
在上面的例子中,当ajax块发出请求后,ajax块将会停留在function1(),并等待server端的返回结果,但同时(在这个等待过程中),前台会去执行function2(),也就是说,在这个时候程序出现两个线程,我们这里暂且说为function1() 和function2()。
而当我们把asyn设为false时,这时ajax的请求是同步的,也就是说,这个时候当ajax块发出请求后,程序会等待在function1()这个地方,不会去执行function2(),直到function1()部分执行完毕,才会继续执行下一步。
总结:
好啦,本篇关于JQuery中的ajax同步与异步的教程到这里就结束了,是不是感觉很简单呢?快去你的项目中尝试一下相关操作吧~
