CSS代码输入的3D立体技术
层叠样式表是一种用来表现html或XML等文件样式的计算机语言。css不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
通过使用CSS来提升工作效率!在我们的CSS教程中,您会学到如何使用CSS同时控制多重网页的样式和布局。那么当你经常摸到那些3D按钮又是怎么产生的呢,对于他的制作又是如何添加得更加动态还是立体很逼真的CSS立体按钮,如果你想让你网页上的按钮变为3D立体效果,你直接可以把此段代码拷贝到你的网页中。还能按出效果。

翻译代码:
<ahref=“#”class=“push_button”>
推我
</>
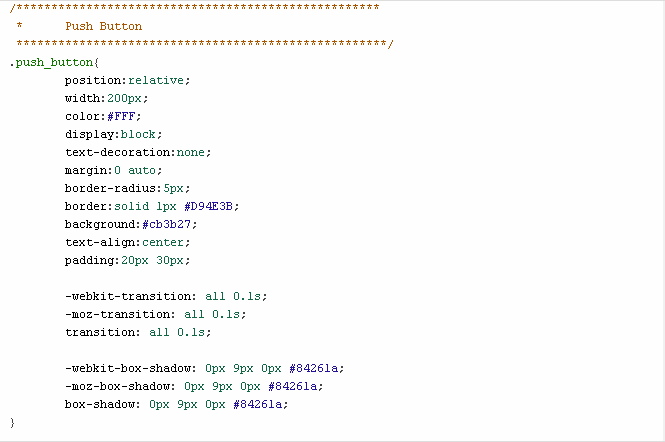
/****************************************************
*PushButton
*****************************************************/
push_button{。
位置:相对;
宽度:200px;
颜色:#FFF;
显示:块;
文字装饰:无;
边缘:0自动;
边界半径:5px;
#d94e3bsolid1px边框;
背景:#cb3b27;
文本对齐:中心;
填料:20px30px;
webKit的过渡:所有0.1s;
过渡:所有的0.1s-moz;
过渡:所有的0.1s;
Webkit框阴影:0px9px0px#84261a;
-moz盒阴影:0px9px0px#84261a;
盒子的影子:0px9px0px#84261a;
}
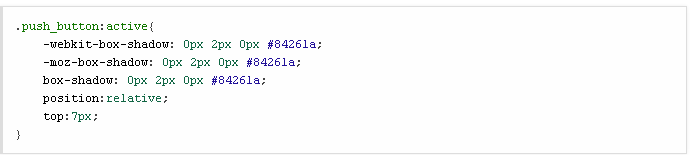
代码输出出来的效果就显示该按钮具有一种半立体的感觉,为什么那么说呢,因为当我们把这个按钮过渡到立体中的时候,在一个中心点中通过CSS的技术支持从新加入一种新的表达方式。按下去的代码是怎么写的呢?

push_button{:活跃。
Webkit框阴影:0px2px0px#84261a;
-moz盒阴影:0px2px0px#84261a;
盒子的影子:0px2px0px#84261a;
位置:相对;
上图:7px;
}
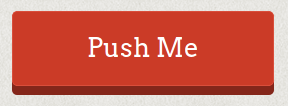
出来效果

总结:以前要想制作带有3D效果,并且点击下去还会变化的按钮,就得用图片替换的方法,现在只要有CSS的语言加入能够很好地实现网页上按钮的虚拟立体效果,首先我们要对该按钮的设置从默认值往构造一个框架,然后在从学到如何使用CSS同时控制多重网页的样式和布局使得感觉起来有一种新型的立体感觉。
