在word中设置文本的行间距是非常容易的,只需要在编辑菜单栏选取格式然后点击段落进行设置即可。但css没有菜单栏,我们该如何设置行间距呢?下面小编就为大家介绍一下。

在CSS中,对文章进行每行文字字体间距的调节设置也是非常简单的,我们使用一个属性即可,这个属性就是line-height。
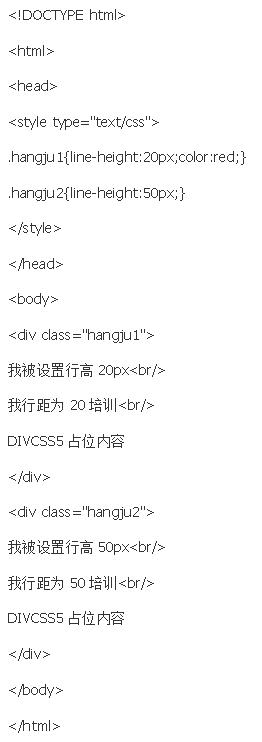
为了便于大家理解以及观察行距的设置效果我们设置了两段文字,分别命名为hangju1和hangju2,其中hangju1的文字以红色字体显示。
具体代码如下:

运行效果:

以上就是行间距设置的全部内容,设置非常简单,只要使用line-height属性即可。但在实际设计中,行间距值设置一般是根据CSS字体大小进行的,如果行间距的值小于字体的值,将会出现字体重叠,形成不兼容效果。所以大家可以按小编的代码对line-height设置不同的属性值观察效果,以便更好地把握行间距的设置。
