css3的新功能彻底颠覆了我们对CSS的认识,很多以前必须通过JS实现的效果都可以为CSS3所取代,但在大多数人,包括小编的眼里,这种取代都仅仅局限于一些简单的交互和动画,复杂点的仍需要依赖于javaScript。比如下面这个树状菜单。

看起来这是一个比较复杂的组件。想要实现点击+号展开,-号收缩的效果,不编写点Javascript似乎完全不可能。不过牛人总有牛方法,还真的有人用纯CSS3做出来了,所以今天小编把该菜单的制作方法整理成教程分享给大家。
先来讲讲基本的原理。CSS3新增了一个checked伪类(就是复选框选中时的样式),于是我们可以借助这个CheckBox来完成这个效果,选中时有一些项显示,选不中就隐藏,或者反过来也行。但是复选框一般很难看,这时候我们可以利用labal的for属性让标签和复选框自动关联,这时候,点击标签就相当于点击CheckBox了。
然而这时候CheckBox还在啊,怎么办?隐藏掉不就是了。
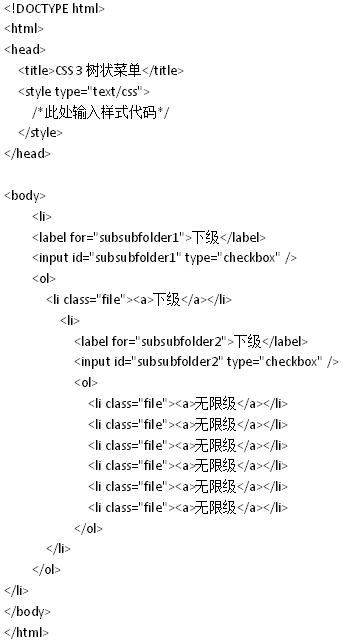
说这么多,我们先来编写基础的html代码吧

怎么样,这个结构是不是跟树状结构很像?我们运行一下看看。
如下图所示:

有这个感觉了,但是收缩展开的交互绝对不会有,下面我们用CSS来实现它。
首先,我们把所有的checkBox隐藏掉,那这里我们做精确点,只隐藏li元素内的checkBox。
代码如下:
li input[type=checkbox] {
display:none;
}
接着就是让二级菜单隐藏,点击的时候才显示出来。然而不管这些菜单项在哪个级别,它都是li,class都是file,那该怎么用选择器来让子级的菜单项隐藏呢?
仔细观察一下就不难发现,需要隐藏的菜单项列表ol都紧跟在checkBox的后面,这样我们就可以用一个可能比较容易被人忽略的选择器——相邻兄弟选择器来选取二级菜单项了。
该选择器的语法为+
我们要隐藏li内部checkbox后面的ol,首先前面的部分跟上面的选择器一样,然后“后面的ol”用+ol进行选择即可。
代码:
li input[type=checkbox] + ol {
display:none;
}
这里稍稍提一下,相邻兄弟选择器不属于CSS3的新功能。
再次运行,一级菜单项以外的部分都被隐藏了

下面就是最关键的部分——checked伪类了。显然这个伪类要加到checkBox后面,因此以下选择器就是在上一选择器的基础上加入checked所得。
代码:
input[type=checkbox]:checked + ol {
display:block;
}
我们希望选中的时候,checkBox后面的ol能显示出来,所以display设置为block。
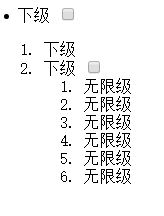
再次运行,点击一级菜单项时。
效果如下图所示:

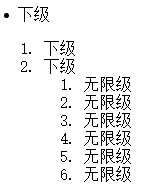
然后点击【2.下级】菜单项,后面的子菜单项就全部被展开了

功能好了,剩下的工作也就是美化。大家可以根据需求或者个人喜好进行样式的调整,可以说是大家自由发挥的地方,只要不动用display属性,美化操作一般不会对功能造成太大的影响。
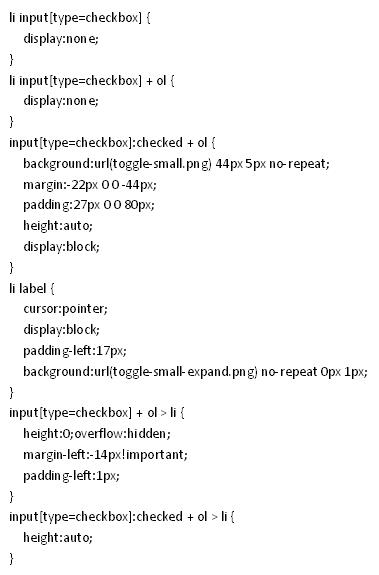
为了表示对原作者的尊重,此处小编也把原作里的样式列出来,主要是调整行距,字体颜色,背景色,并且为列表添加图标等等。
代码如下:

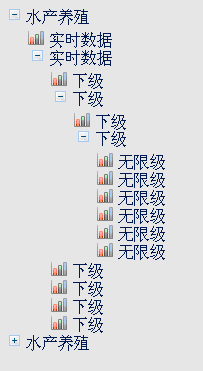
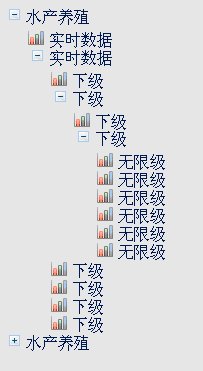
最后我们再来欣赏一下原作的效果吧:

#p#分页标题#e#
不难发现,树状菜单的总体实现思路非常简单,其实就是checked伪类和相邻兄弟选择器巧妙结合的结果。这些知识说出来大家都懂,但能像原作者那样把选择器运用到如此出神入化的却不在多数。所以在第一次看到原作的时候,小编也不禁拍案叫绝:“这都能想得出来,真是太厉害了,佩服!”
如果大家也有同样的感想,那就记得多来课课家逛逛,小编会持续更新更多创意性的技巧哦!
