这篇文章小编主要给大家介绍css3提供的新特性,即渐变效果。CSS渐变,即gradients可以让我们在两个或者多个指定的颜色之间显示平稳的过渡。在以前,我们必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变效果可以减少下载的事件和宽带的使用。
(一)线性渐变
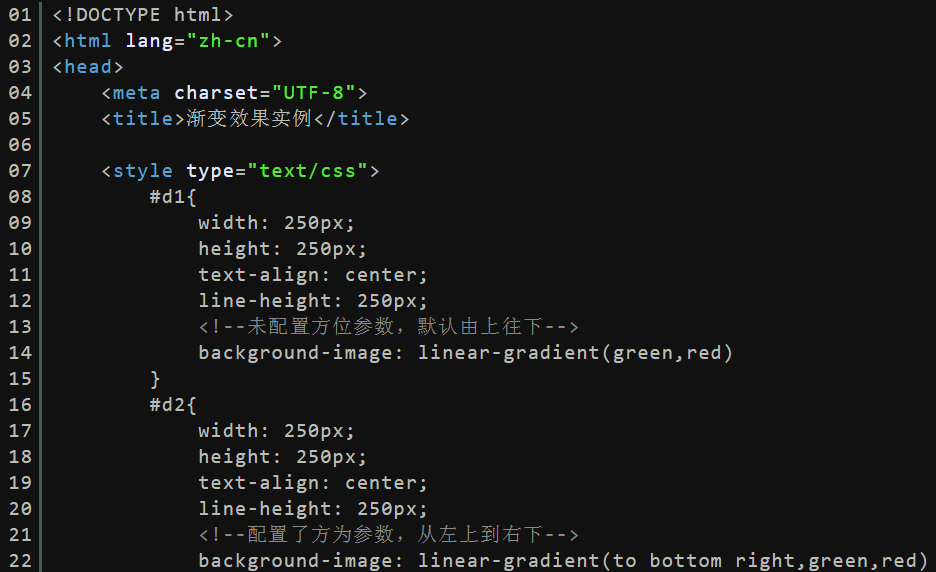
渐变效果属于“background-image”属性的一个值,语法格式如下:background-image:linear-gradient,指的是方位,起始色以及末尾色;
在其中,方位是指可选参数,起始色以及末尾色是必选参数,要是不指定方位参数,默认的渐变是由上往下。
方位支持的值有totop、totopright、toright、tobottom、tobottomleft、toleft以及totopleft等等。此外,还支持角度单位deg。


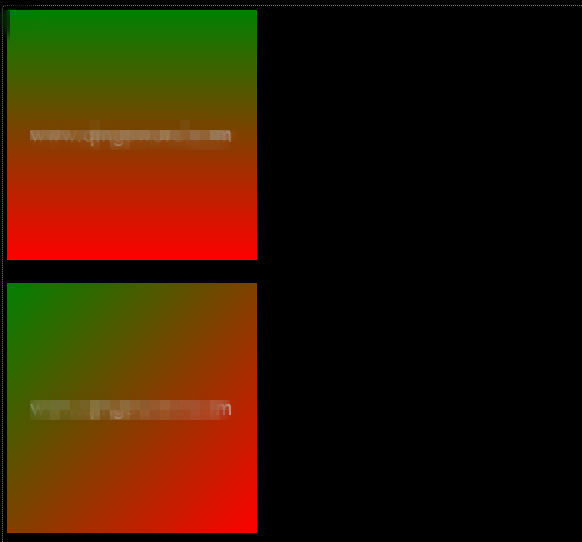
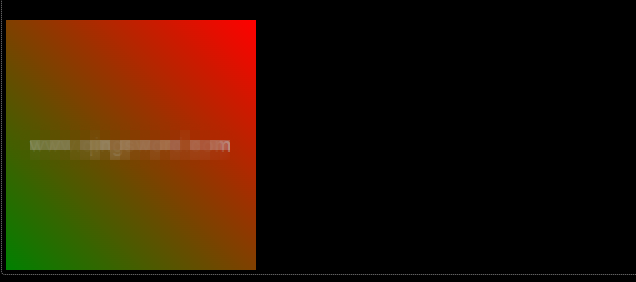
显示效果:


(二)多色渐变
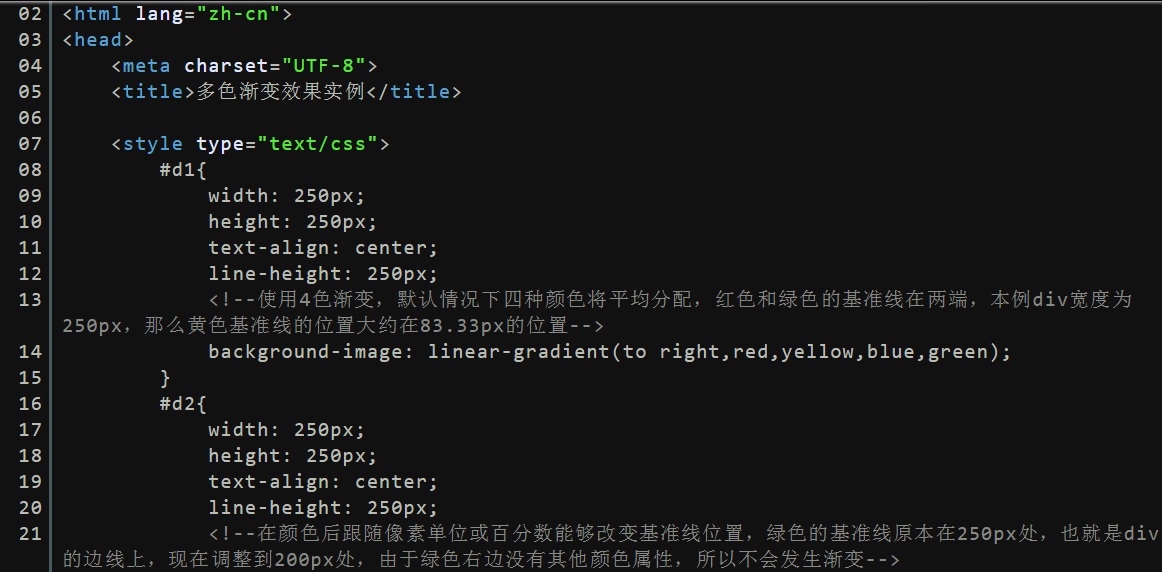
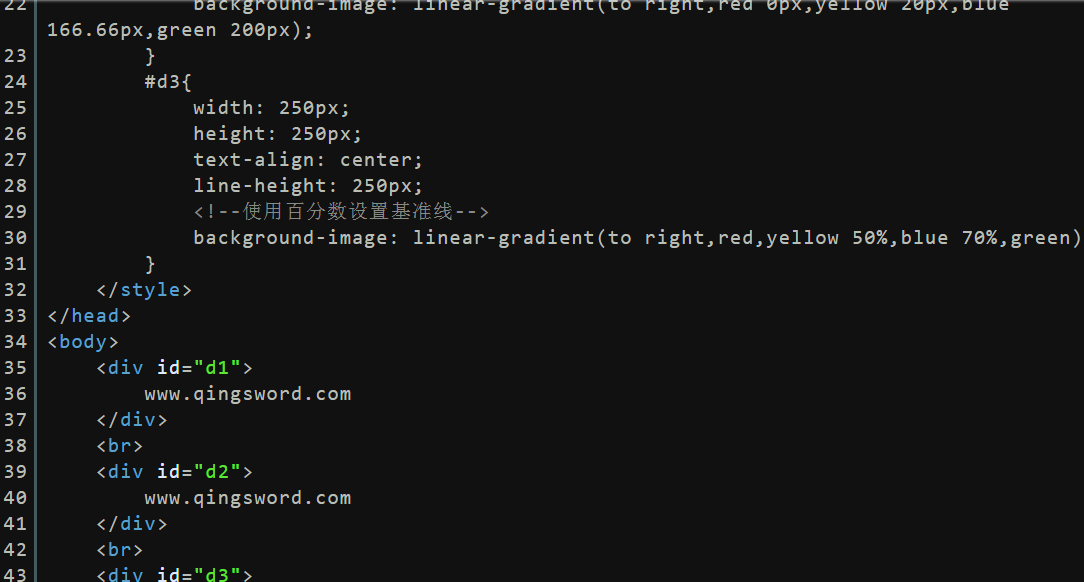
能在“linear-gradient”内部多配置几个颜色值实现多色渐变效果,如下例:


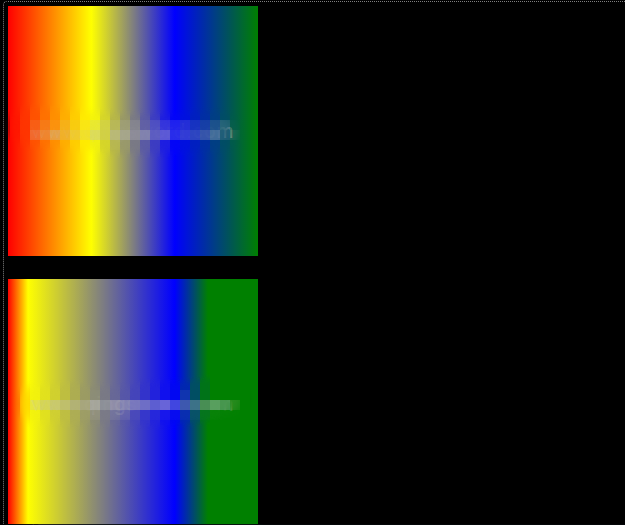
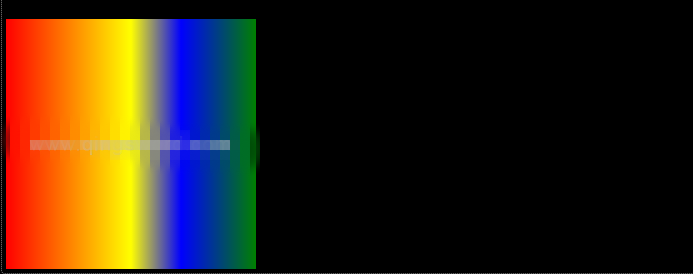
显示效果:


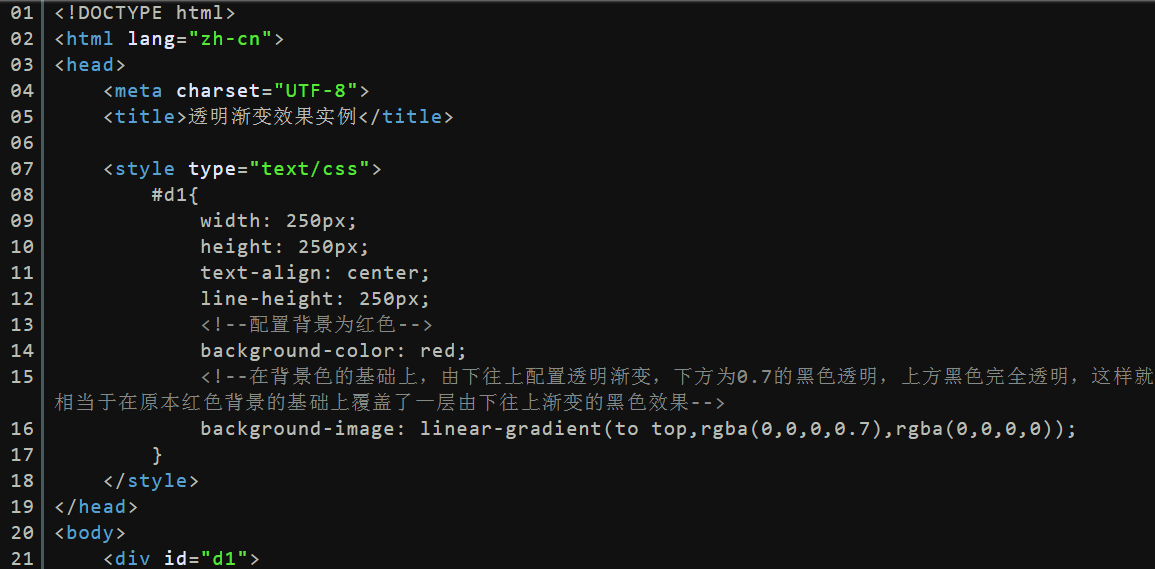
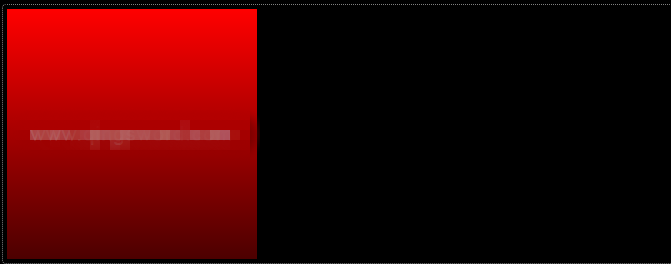
(三)透明渐变
rgba颜色选择器配合渐变能使图像显示出层次效果,如下例:

显示效果:

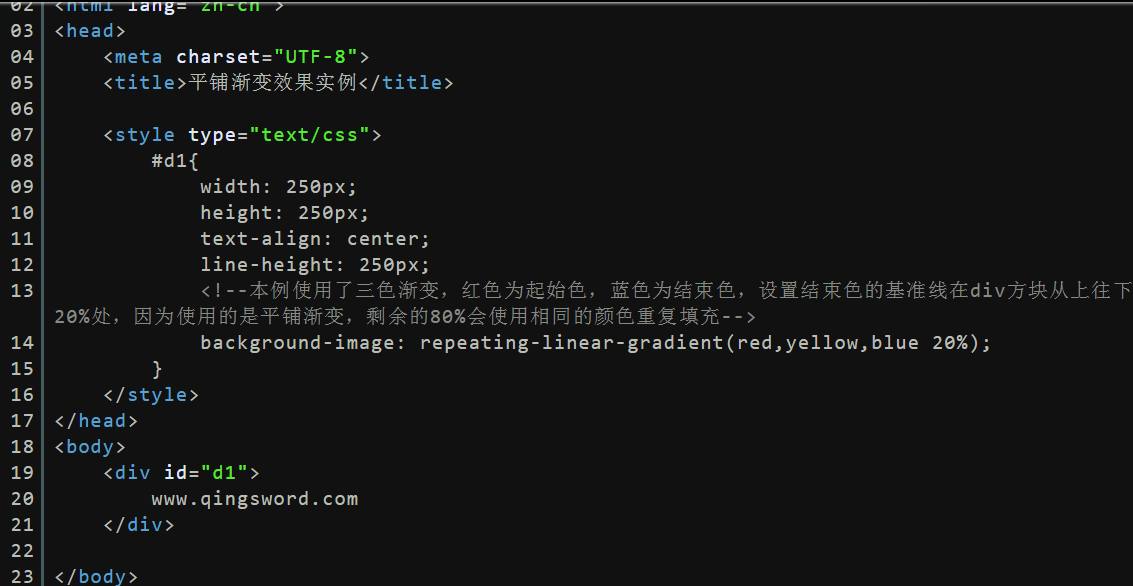
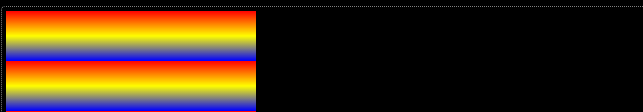
(四)平铺渐变
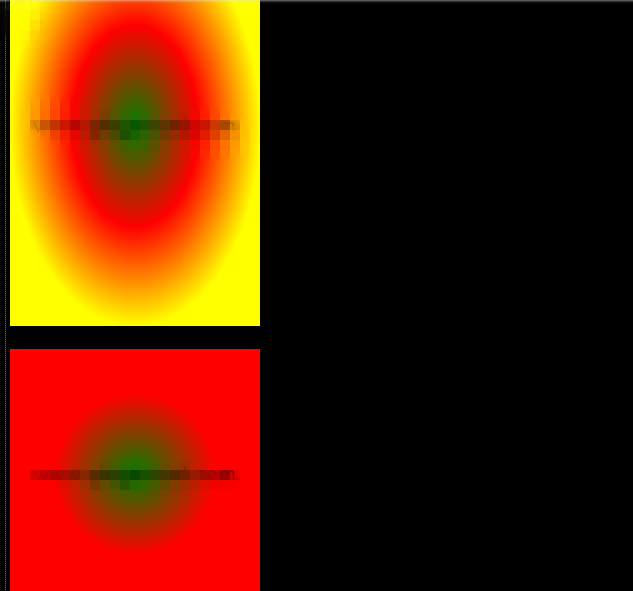
配合基准线设置,平铺渐变可以使起始的颜色基准线位置开始到结束的颜色基准线位置实现重复平铺,如下例:

显示效果:

(五)放射性渐变
放射性渐变以及普通渐变有点不同,这类型的渐变会呈现放射性效果,而非线性效果,如下概念:
(1)放射源形状
A.circle圆形;
B.elliPSe椭圆形(注意:这为默认值);
(2)发散方向
A.attop从顶部中央发散;
B.atleft从左侧中央发散;
C.atright从右侧中央发散;
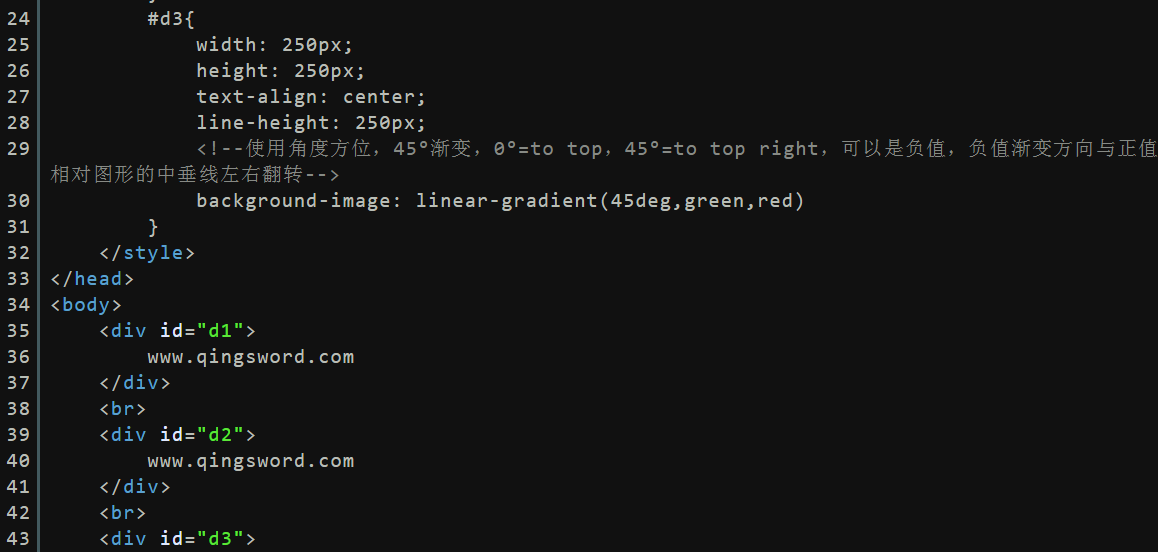
D.atbottom从底部中央发散;
E.atcenter从图形中心点发散(注意:这为默认值);
F.attopright从顶部右边发散;
G.attopleft从顶部左边发散;
H.atbottomleft从底部左边发散;
I.atbottomright从底部右边发散;
(3)放射源半径
A.closest-side表示定径向渐变的半径长度为从圆心到离圆心最近的边;
B.closest-corner指的是定径向渐变的半径长度为从圆心到离圆心最近的角;
C.farthest-side是指定径向渐变的半径长度为从圆心到离圆心最远的边;
D.farthest-corner表示的是定径向渐变的半径长度为从圆心到离圆心最远的角;
(4)配置语法
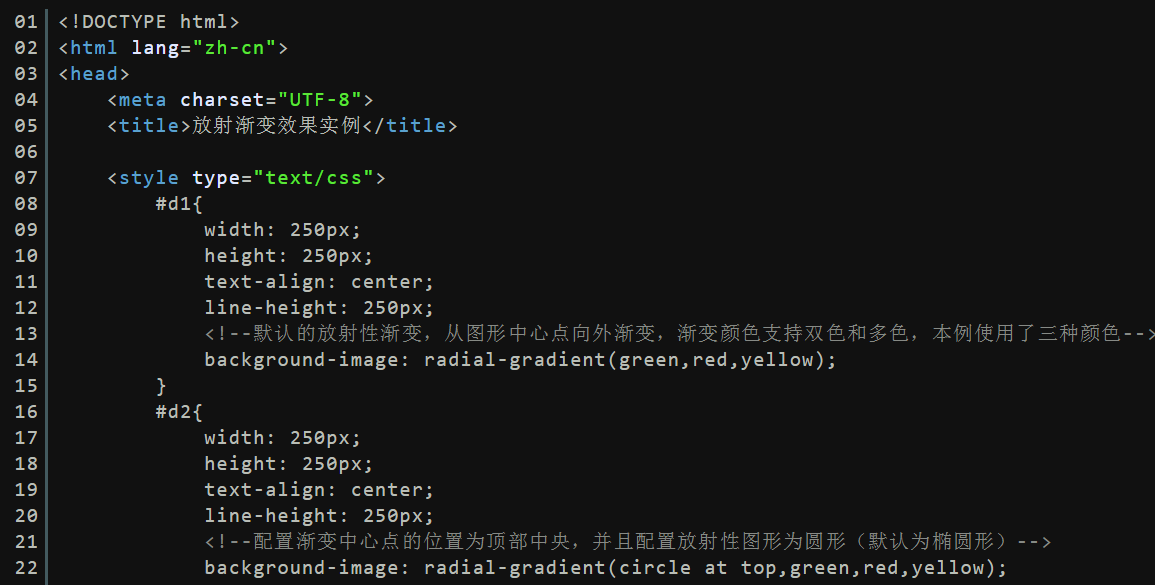
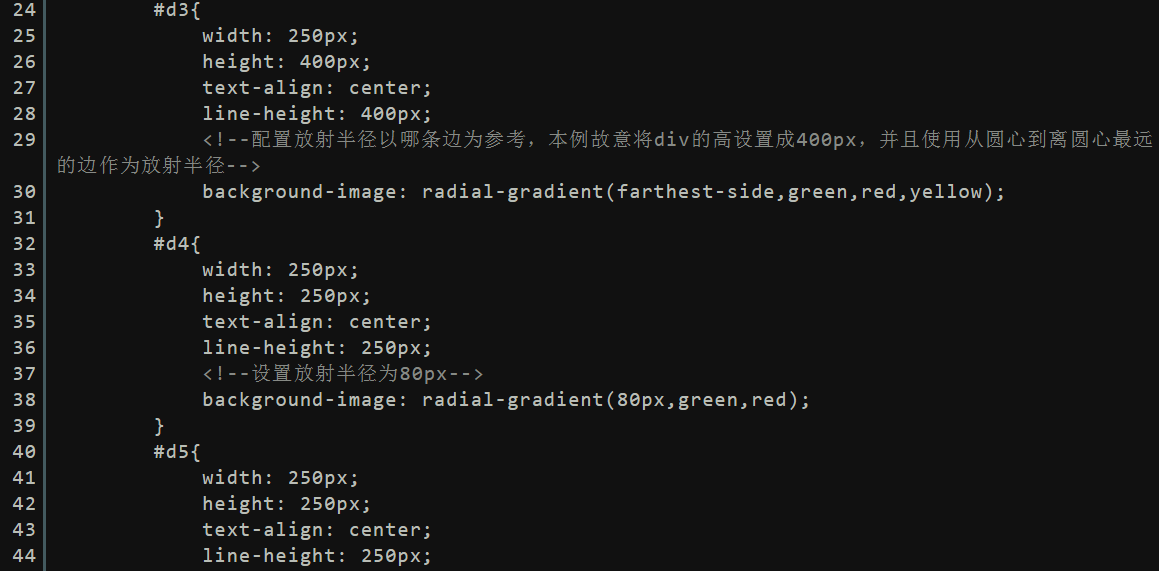
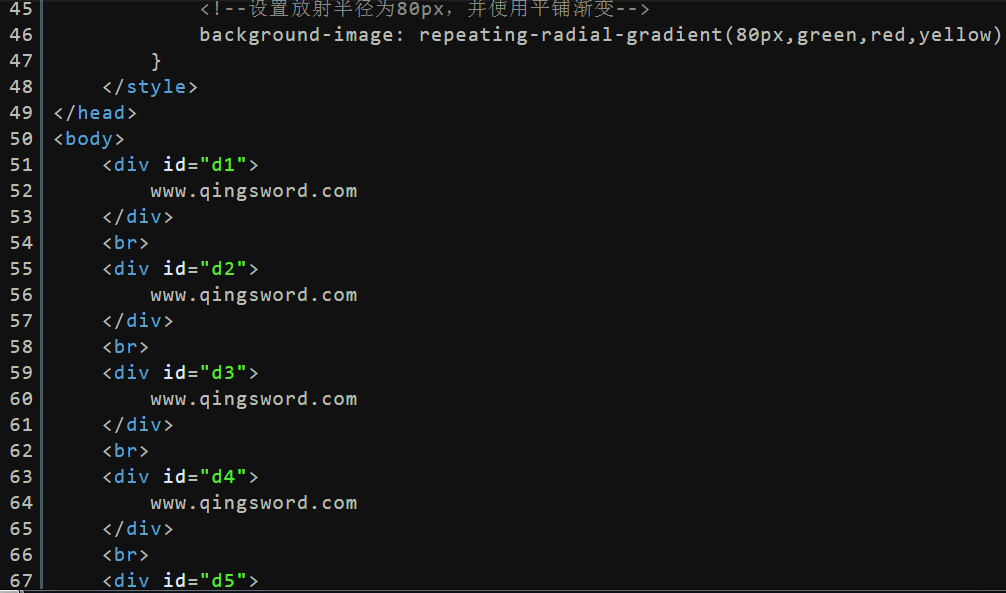
background-image:radial-gradient([放射源形状][发散方向][放射源半径][指定放射半径],[颜色值1],[颜色值2],[颜色值3],[颜色值N]);
注意:除颜色值1以及颜色值2为必选参数,剩余的都是可选参数。
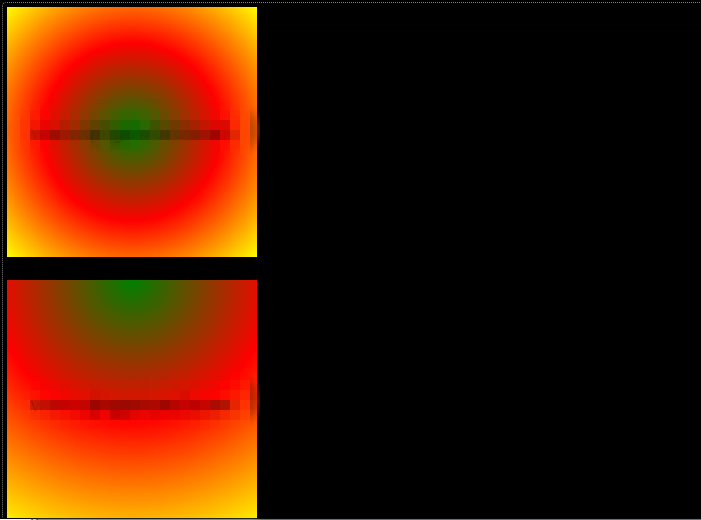
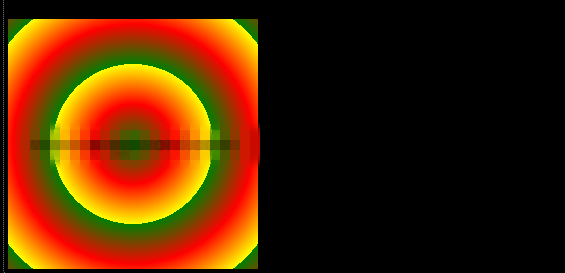
如下例:



显示效果:



#p#分页标题#e#
总结:CSS渐变指的就是gradients能使我们在两个或者多个指定的颜色之间显示平稳的过渡。要注意,渐变效果的元素在放大时看起来效果更好,是因为渐变由浏览器生成的。我们网站:课课家教育会给大家介绍更多关于Web开发的内容,感兴趣的小伙伴可以关注以下。
