在如今社会中,什么都追求个性化,那么小编为迎合大家的需求,特意为大家准备了一个很个性化的个性化教程,哈哈,其实就是运用startDrag制作个性化鼠标,小编制作的可能没大家制作的那么个性化,但是,大家可以运用这个技巧,设计一个专属自己的个性化鼠标,如果大家有兴趣的话,可以设计更多的个性化鼠标哦,那么,现在开始我们的教程吧。
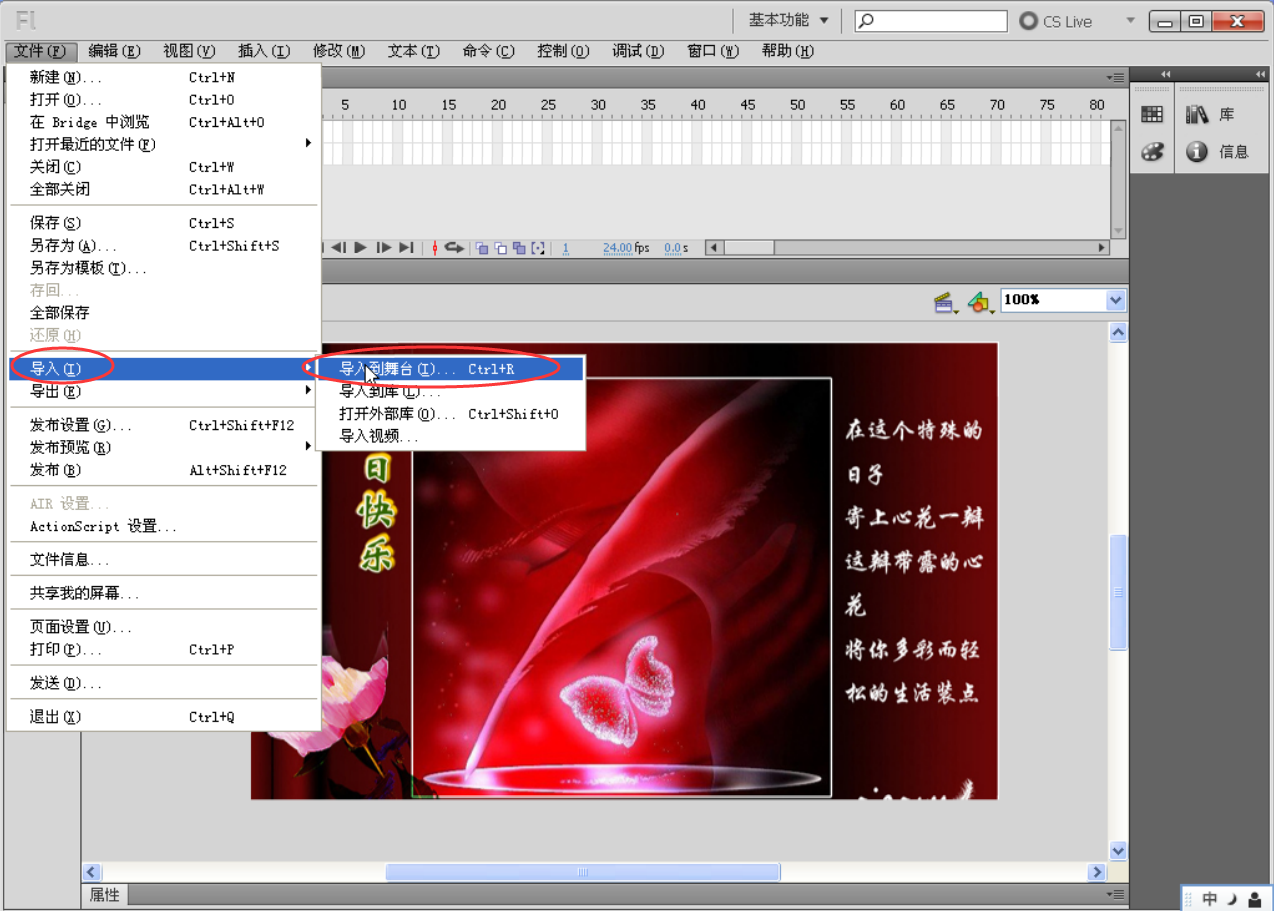
步骤1:打开flash软件,导入你所需要的图片(制作个性化鼠标的图片)作为图层1,同样,图层2也是这样的方式导入,如下图所示:

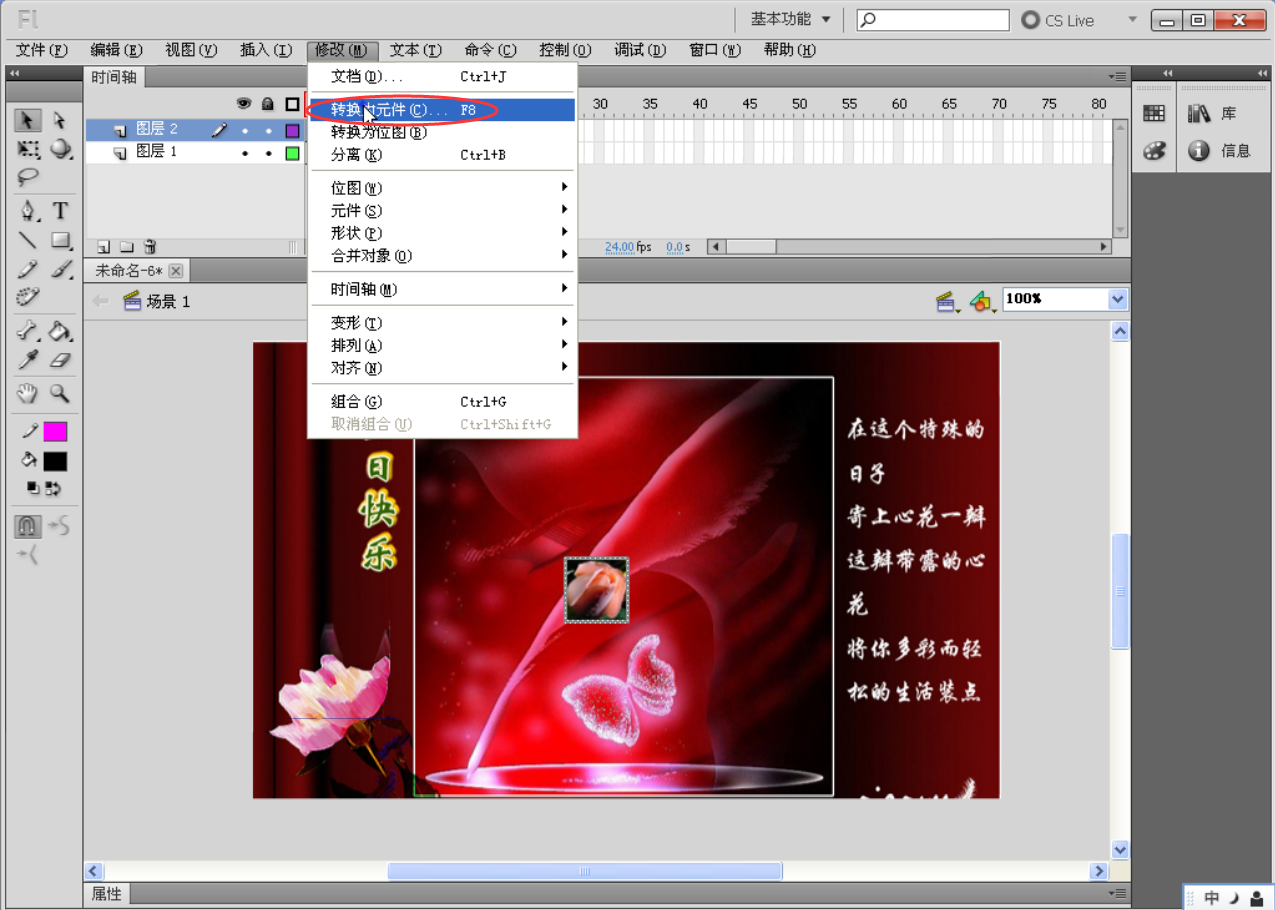
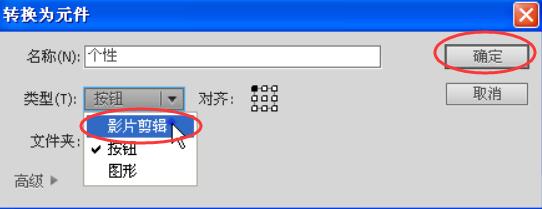
步骤2:将图层1和图层2,转换为元件,并且修改类型为影片剪辑,修改完成后,点击确定,如下图所示:


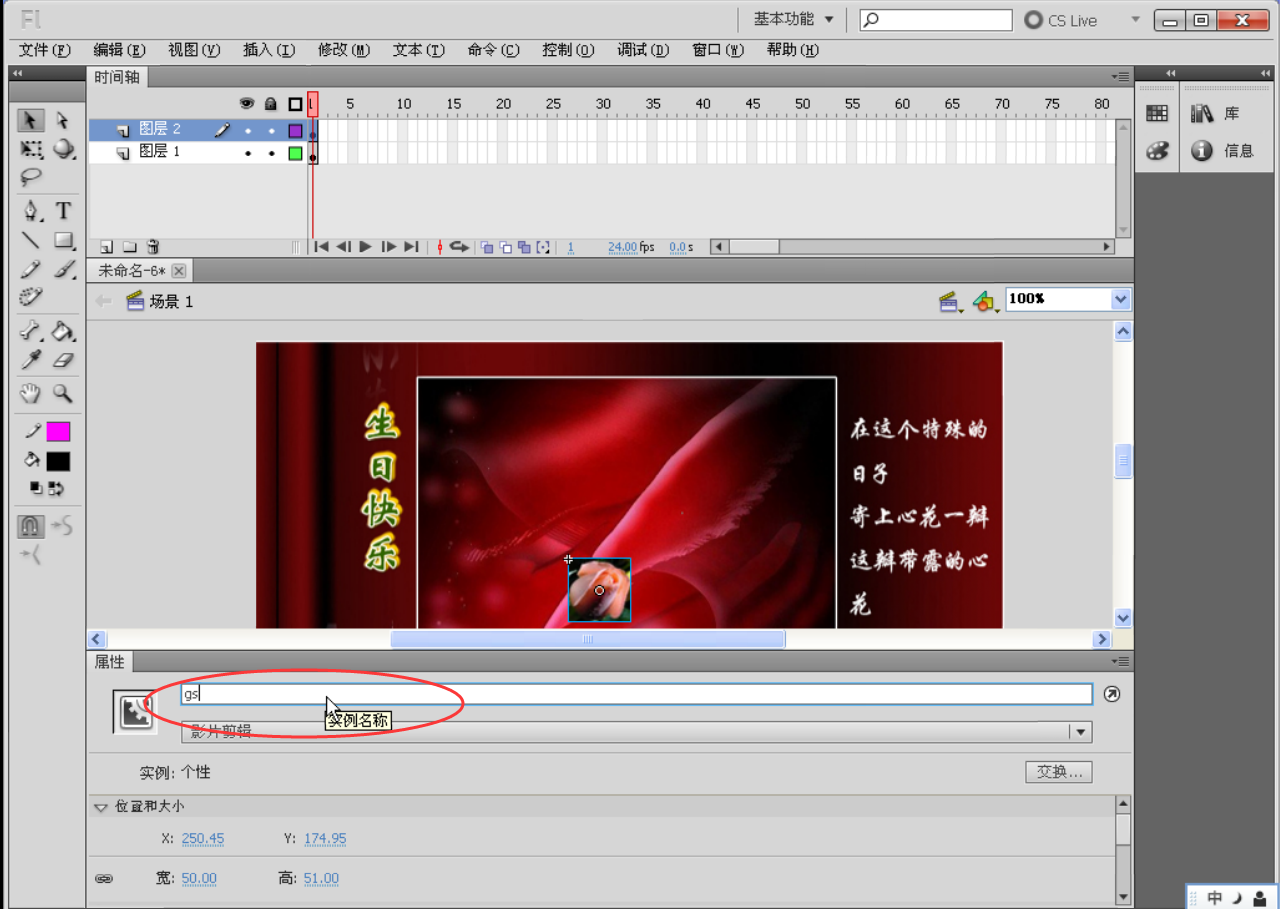
步骤3:在属性面板中,输入影片剪辑元件的名称,如下图所示:

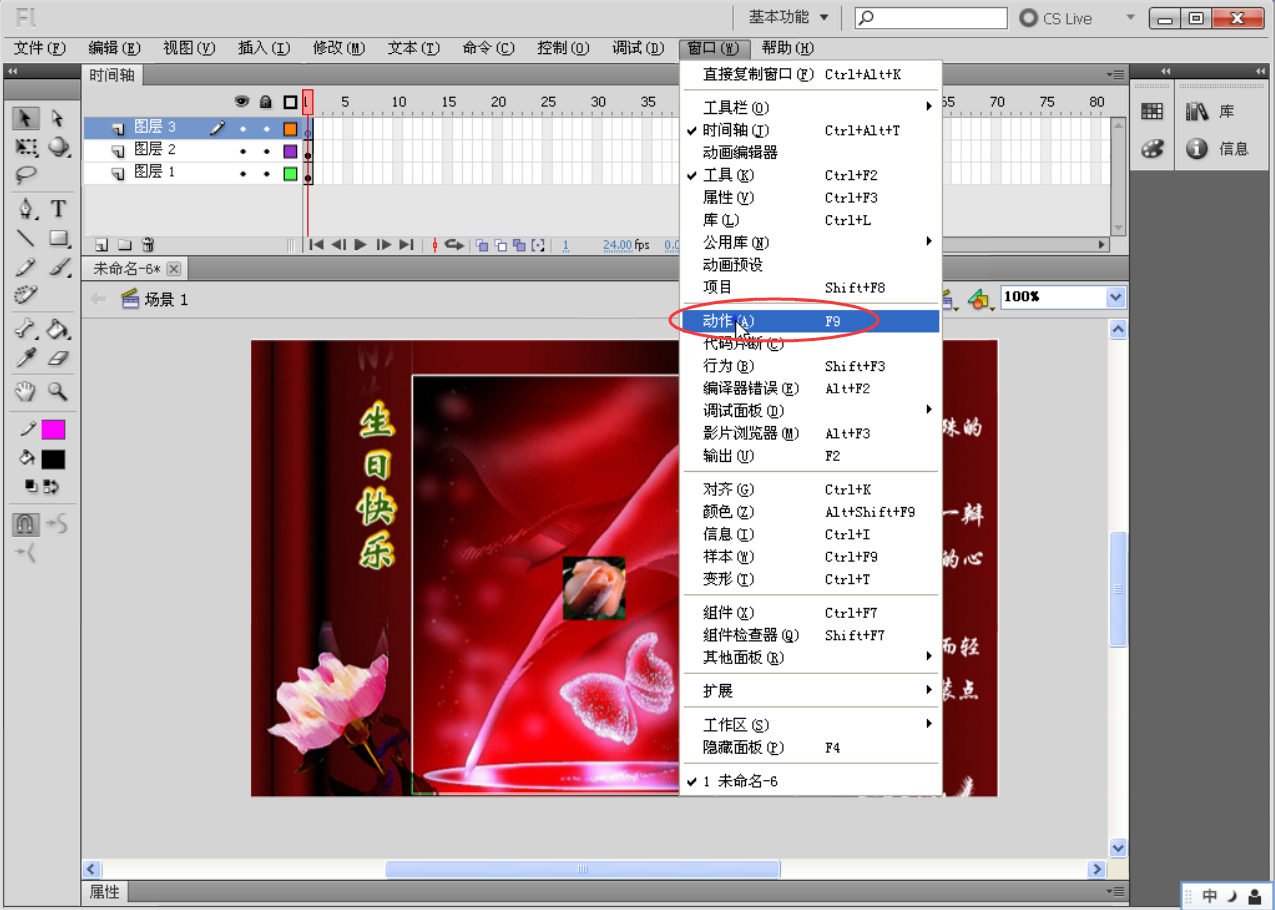
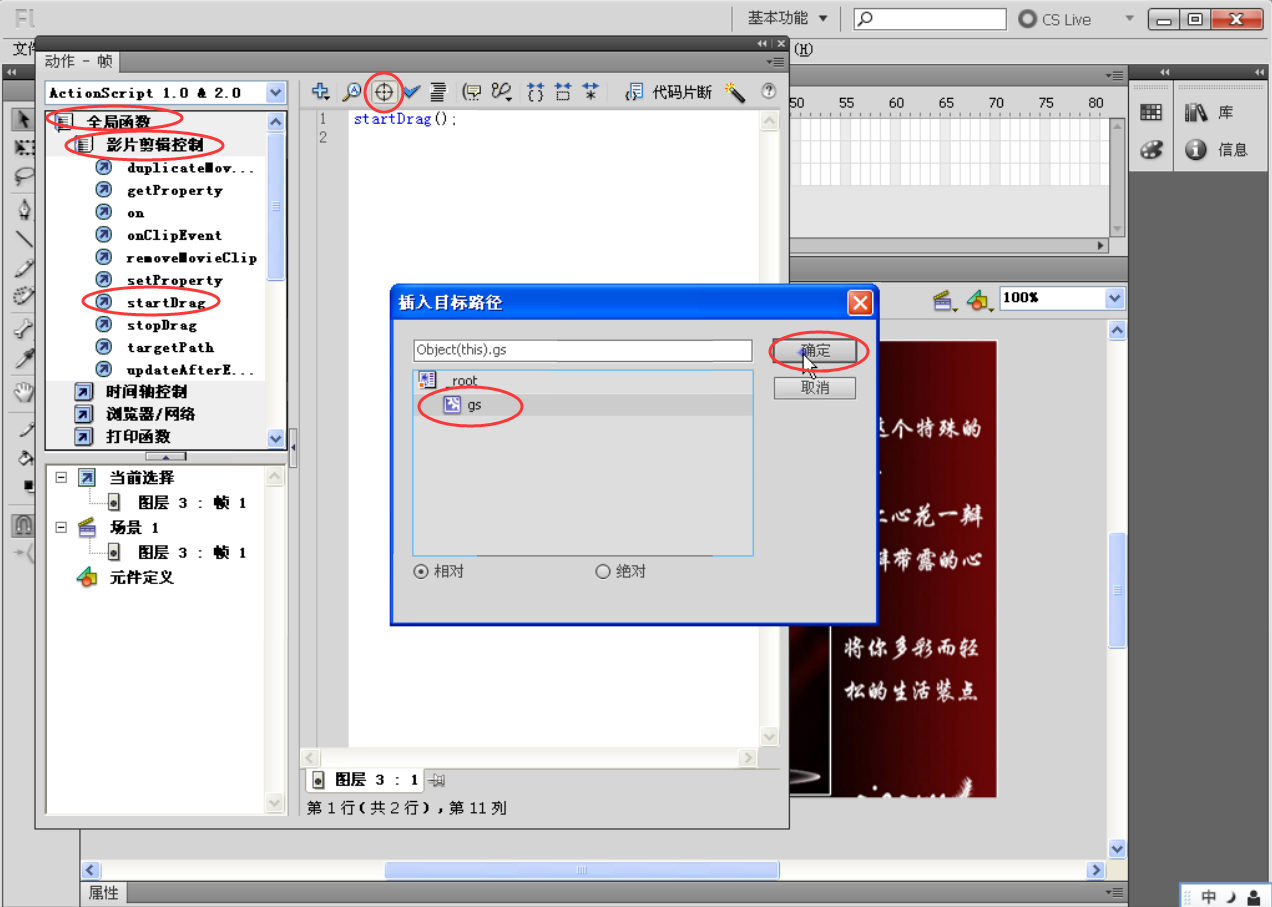
步骤4:这是很关键的一步,用于操作动画的命令,所以大家要注意这个步骤。添加图层3之后,点击窗口—动作,在弹出的对话框中,选择全局函数—影片剪辑函数—startdrag,进行添加路径,选择我们刚才修改好属性的路径(gs),如下图所示:


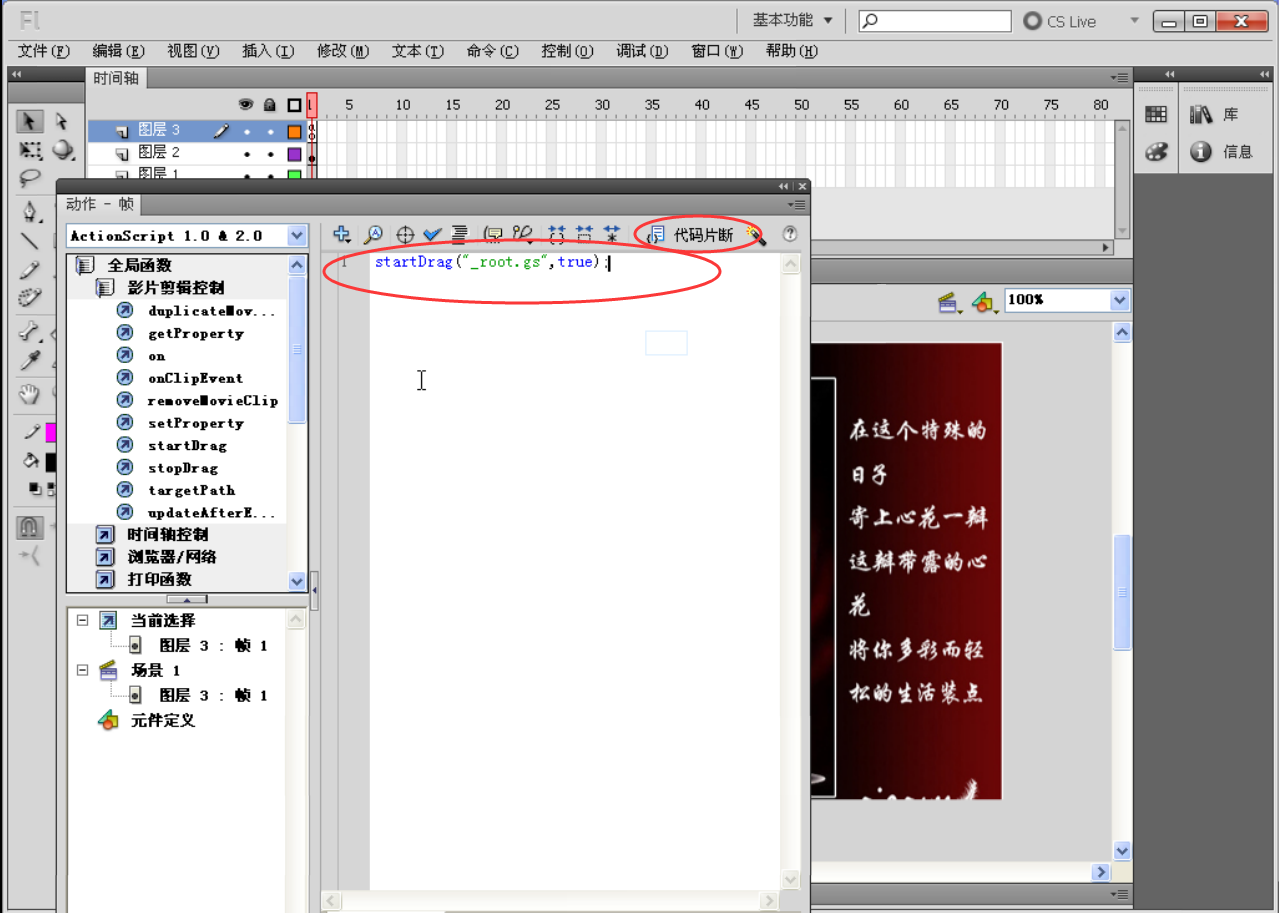
步骤5:接着在对话框中,点击代码片段,输入相关的代码,如下图所示:

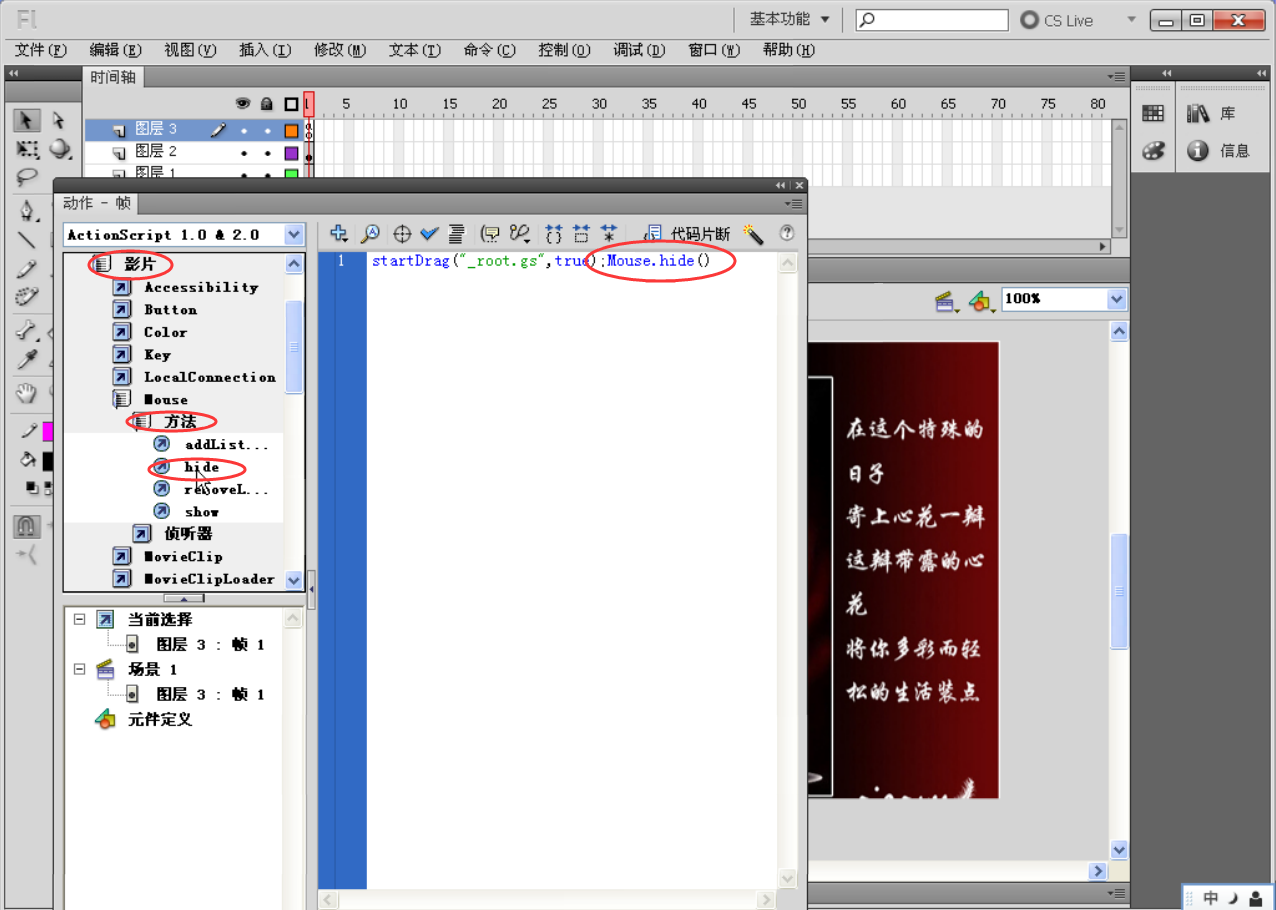
步骤6:然后选择影片—Mouse—方法—hide这样的函数,当我们点击后,它就回直接地添加到面板中的代码,如下图所示:

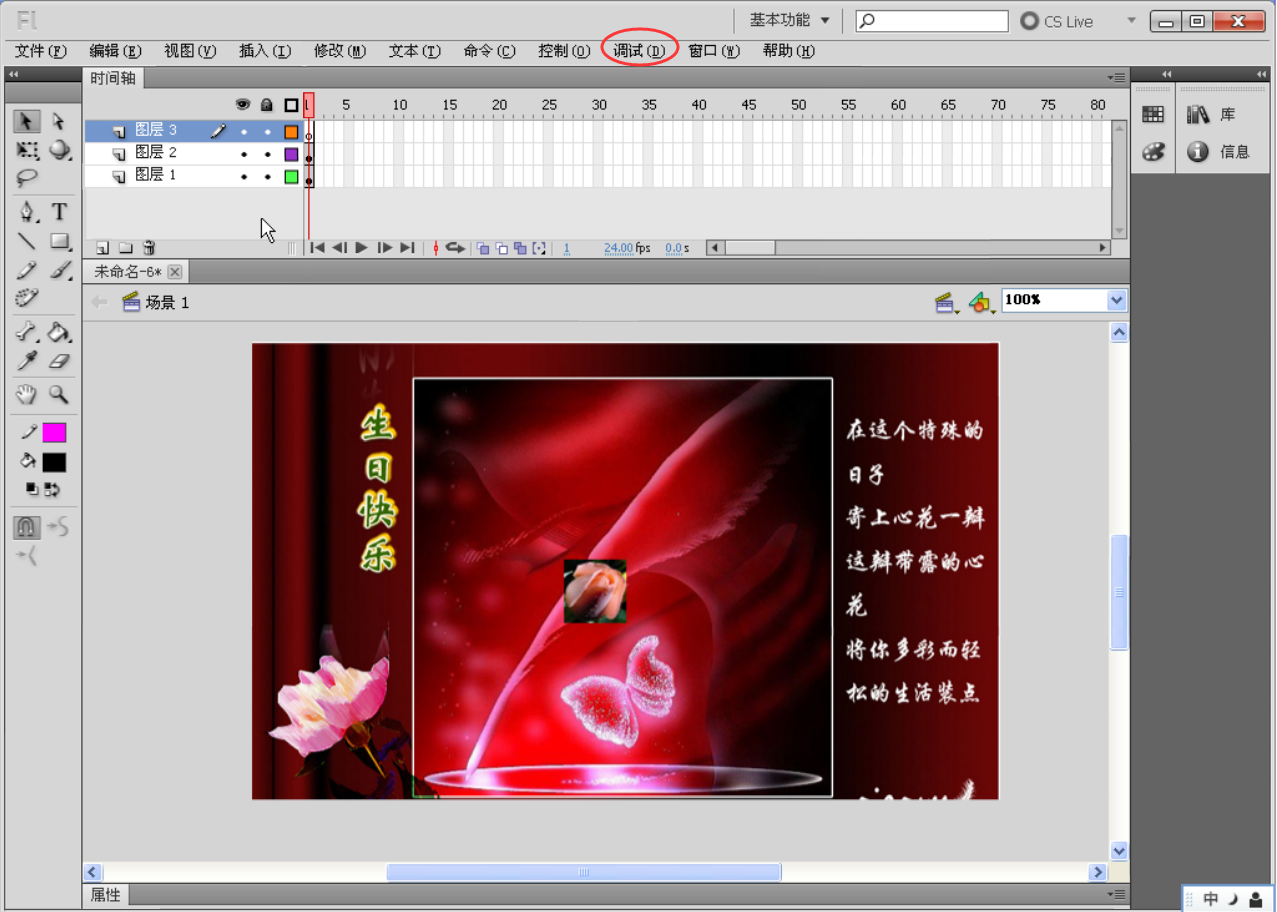
步骤7:最后测试影片效果,如下图所示:

小编结语:其实制作这样一个个性化的鼠标,并不难,关键的是你要有素材以及运用的代码,在步骤4中,我们添加的代码是很关键的,所以大家也要熟悉代码,不过那些代码哦都市在那个面板里添加,所以大家不必说记代码,只要熟悉面板上的代码就可以了,如果大家还有什么不明白的地方,欢迎咨询小编哦,感谢大家的支持。
