在css的学习中,由于选择器的类型众多,许多新手都对怎样准确选择选择器相当纠结,选择器接触得多,反而会忽略最基本的。你知道CSS最基本的选择器是哪一个吗?这就是今天小编想给大家介绍的内容——元素选择器,希望对广大初学者有所帮助。

一、CSS元素选择器的概念
元素选择器非常简单,就是使用html文档中的某个元素作为选择器,比如p、h1、a等等,甚至html本身也可以。
在CSS众多的选择器中,元素选择器是最常见的,也是最基本的。
二、语法
元素选择器的语法非常简单。如果你想为元素定义样式,只需要这样写就行了:
html {color:black;}
h1 {color:blue;}
h2 {color:silver;}
元素选择器最大的作用就是:快速选择文档中的元素,如段落、标题等。所以如果你想把某个样式从一个元素切换到另一个元素是一件轻而易举的事。
例如:你想把文档段落设置为蓝色,你只需把上面例子的h1选择器改为p。
即p {color:blue;}
三、类型选择器
在W3C标准中,元素选择器又称为类型选择器(type selector)。
类型选择器匹配文档树中该元素类型的每一个实例。
下面的规则匹配文档树中所有h1元素:
h1 {font-family:sans-serif;}
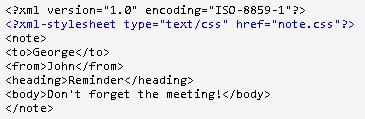
因此,CSS元素选择器还适用于为XML文档中的元素设置样式。
XML文档:

效果:

元素选择器最大的优点是无需对文档元素进行太多的定义,但其缺点也相当明显,一旦页面结构发生改变,或者需要加入新元素的时候,我们可能会发现很多东西变得不可控。一般来说,元素选择器适用于设置全站通用的样式,比如字体都是微软雅黑。至于局部的细节效果,小编认为还是使用其它选择器更为合适。
