HTML 事件属性
html4的其中一个新特性是令HTML事件触发浏览器中的行为,例如:当用户点击某个HTML元素的时侯启动一段javaScript。今天,小编主要给大家介绍html的事件属性。
现在,浏览器中都内置着大量的事件处理器。它们会监视特定的条件以及用户行为,比如:鼠标单击或者是浏览器窗口中完成加载某个图像。通过客户端的Javascript,能把特定的事件处理器当作属性添加给特定的标签,并能在事件发生时执行一个或多个JavaScript命令或函数。
事件处理器的值是一个或一系列用分号隔开的Javascript表达式、方法以及函数调用,并且拿引号引起来。事件发生的时侯,浏览器会执行代码。例如:在鼠标移动到一个超链接时,就会启动一个JavaScript函数。支持JavaScript的浏览器支持标签中的一个特殊的”mouSeover”事件处理器,被称为onmouseover来完成这项工作:
<ahref=”http://www.kokojia.com/index.html”onmouseover=”alert('Welcome');returnfalse”>

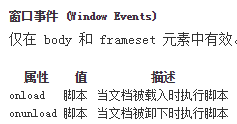
(窗口事件)

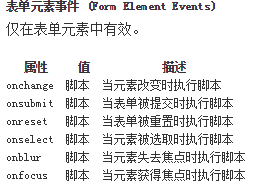
(表单元素事件)

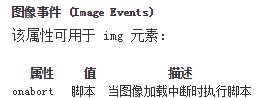
(图像事件)

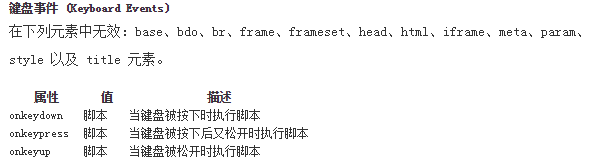
(键盘事件)

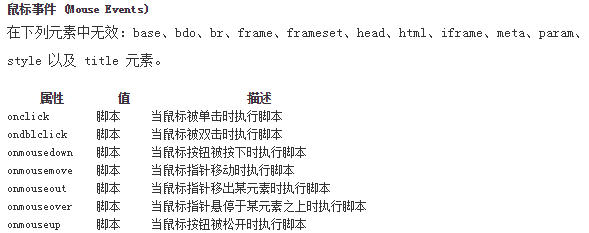
(鼠标事件)
以上就是关于html的事件属性。通过解读这篇文章后,相信大家会对html基础知识有更多的了解。我们网站以后会给大家介绍更多关于html的内容。想要了解更多的话,可以关注我们的网站:课课家教育。
