文件上传在WEB开发中应用很广泛,我们经常发微博、发微信朋友圈都用到了图片上传功能。
文件上传是指将本地图片、视频、音频等文件上传到服务器上,可以供其他用户浏览或下载的过程。
今天小编给大家聊聊常见的文件(图片)上传的方式和要点处理。

一、表单上传
这是传统的form表单上传,使用form表单的input[type=”file”]控件,可以打开系统的文件选择对话框,从而达到选择文件并上传的目的,它的好处是多浏览器兼容,它是web开发者最常用的一种文件上传方式。
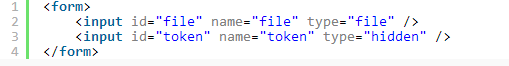
表单的代码如下:
![这是传统的form表单上传,使用form表单的input[type=”file”]控件,可以打开系统的文件选择对话框,从而达到选择文件并上传的目的,它的好处是多浏览器兼容,它是web开发者最常用的一种文件上传方式。 表单的代码如下:](/uploads/allimg/c180517/152649593049330-24332.png)
以下是表单上传几个关键点:
1.method=”post”:采用post方式提交数据
2.enctype=”multipart/form-data”:采用multipart格式上传文件,此时request头会显示Content-Type:multipart/form-data;boundary=—-WebKitFormBoundaryzr34cwJ67R95KQC9
3.action:标明上传的服务端处理地址
4.type=”file”:使用input的file控件上传
5.如果是多文件批量上传,可以将input[type=”file”]的name属性设置为如:name=”file[]”
6.accept属性是HTML5的新属性,它规定了可通过文件上传提交的文件类型
7.上传的触发事件可以是:input[type=”file”]的onChange触发,也可以由一个独立的按钮的onClick使整个表单提交,此时还可以用input[type=”hidden”]带一些其它的参数,比如Token来源验证等等。
二、Ajax无刷新上传
Ajax无刷新上传的方式,本质上与表单上传无异,只是把表单里的内容提出来采用ajax提交,并且由前端决定请求结果回传后的展示结果,不用像直接表单上传那样刷新和跳转页面。在这里,我们采用jQuery来作为操作DOM和创建ajax提交的js基础库。
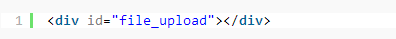
html代码片段如下:

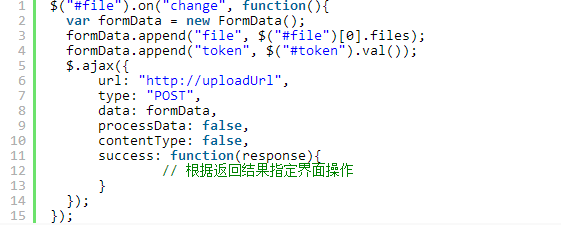
javascript代码片段如下:

我们使用了file控件的change来触发上传事件,当然你也可以使用某个按钮来触发表单提交。提交数据时,我用到了FormData对象来发送二进制文件,FormData构造函数提供的append()方法,除了直接添加二进制文件还可以附带一些其它的参数,作为XMLHttpRequest实例的参数提交给服务端。
使用jQuery提供的ajax方法来发送二进制文件,还需要附加两个参数:
1.processData:false//不要对data参数进行序列化处理,默认为true
2.contentType:false//不要设置Content-Type请求头,因为文件数据是以multipart/form-data来编码
三、Flash上传
很多时候上传的需求要求显示上传进度、中断上传过程、大文件分片上传等等,这时传统的表单上传很难实现这些功能,于是产生了使用Flash上传的方式,它采用Flash作为一个中间代理层,代替客户端跟服务端通信,此外,它也对客户端的文件选择方面拥有更多的控制权,比input[type=”file”]要大得多。
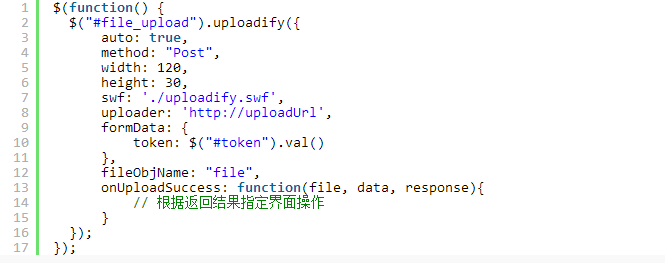
在这里小编使用了jQuery封装好的uploadify插件来进行演示,一般这类插件都自带了上传用的Flash文件,因为跟服务端回传的数据和展示跟客户端的交互,都是Flash文件的接口跟插件来对接的。
#p#分页标题#e#

html部分很简单,预留一个hook后,插件会在这个节点内部创建Flash的object,并且还附带创建了上传进度、取消控件和多文件队列展示等界面。

值得注意的是flash并不适合手机端应用,更好的解决方案是使用flash+html5来解决平台的兼容性问题。
四、截图粘贴上传
我们发现现在有好多上传应用已经提供了截图粘贴上传功能,如WebUploader,它就支持QQ截图然后粘贴上传。
首先,截图粘贴上传的核心思想是,监听粘贴事件,然后获取剪切板中的数据,如果是一张图片,则触发上传事件。
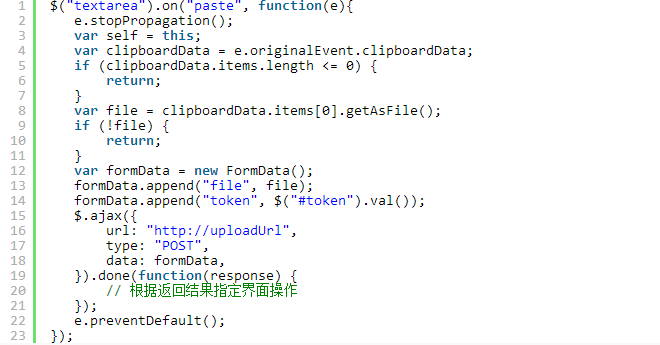
代码片段如下:

从上面代码可以看出,上传的过程都是一样的,主要是获取文件的方式。当进行粘贴(右键paste/ctrl+v)操作时,触发剪贴板事件’paste’,从系统剪切板获取内容,而系统剪切板的数据在不同浏览器保存在不同的位置:
1.IE内核:windows.clipboardData
2.其它:e.originalEvent.clipboardData
五、拖拽上传
拖拽上传的方式,支持的浏览器比较少,因为它用到了HTML5的两个新的属性(API)一个是DragandDrop,一个是FileAPI。
上传域监听拖拽的三个事件:dragEnter、dragOver和drop,分别对应拖拽至、拖拽时和释放三个操作的处理机制,当然你也可以监听dragLeave事件。
HTML5的FileAPI提供了一个FileList的接口,它可以通过拖拽事件的e.dataTransfer.files来传递的文件信息,获取本地文件列表信息。
FileAPI在HTML5规范中只是草案,在W3C草案中,File对象只包含文件名、文件类型和文件大小等只读属性。但部分浏览器在草案之外提供了一个名为FileReader的对象,用以读取文件内容,并且可以监控读取状态,它提供的方法有:“readAsBinaryString”,”readAsDataURL”,”readAsText”,”abort”等。
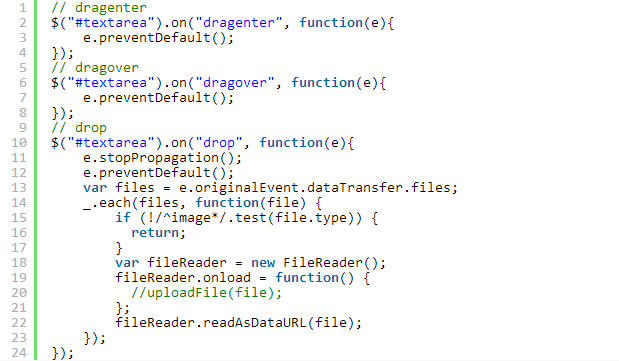
代码片段如下:

拖拽上传过程中的几个关键点:
1.在drop事件触发后通过e.dataTransfer.files获取拖拽文件列表,在jQuery中是e.originalEvent.dataTransfer.files
2.拖拽上传仅支持图片,文件对象中file.type标识了文件类型。
3.由于可能是多图拖拽,所以可以遍历图片上传,这里用了Underscore的each方法。
4.这里用readAsDataURL读取文件内容为二进制文件,你还可以将其转换为Base64方式上传,只是http协议里面存在对非二进制数据的上传大小限制为2M。
5.上传的过程跟前面的方式相同,即:创建FormData对象并发起Ajax请求。
六、拍照上传
拍照上传可以是PC上的摄像头拍照上传也可以是手机等移动设备的拍照上传。手机上的拍照上传最常见就是我们使用微信发照片了。
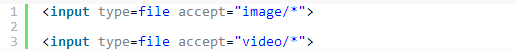
手机实现拍照上传的代码:

ios有拍照、录像、选取本地图片功能,部分android只有选取本地图片功能。
上传与安全
上传文件时必须做好文件的安全性,除了前端必要的验证,如文件类型、后缀、大小等验证,重要的还是要在后台做安全策略。
这里小编列举几个注意点:
1.后台需要进行文件类型、大小、来源等验证
2.定义一个.htaccess文件,只允许访问指定扩展名的文件。
3.将上传后的文件生成一个随机的文件名,并且加上此前生成的文件扩展名。
4.设置上传目录执行权限,避免不怀好意的人绕过如图片扩展名进行恶意攻击,拒绝脚本执行的可能性。
小编结语:
更多内容尽在课课家教育!
