几招帮你搞定数据分析与可视化的方法
数据可视化,是关于数据视觉表现形式的科学技术研究。可能现在还有一些人,还不是很清楚数据分析与可视化,今天课课家就来和大家一起探讨一下,有需要的小伙伴可以参考一下。
事实表明,大数据技术的战略意义不在于掌握庞大的数据信息,而在于对这些含有意义的数据进行专业化处理。可以说数据分析是决策过程中的决定性因素,也是大数据时代发挥数据价值的最关键环节。 在这一方面,凭借着卓越的实际表现与易于上手的学习曲线,Javascript在开发者中获得了极高人气。事实上,多家巨头级企业已经在利用这款编程语言进行基于Web的数据分析工作。Twitter、Facebook乃至领英都在利用基于java的框架作为其数据工程基础设施的标准语言选项。

在本文中,我们将共同了解四款出色的JavaScript库,其能够帮助大家更为轻松地完成数据分析与可视化工作。
1. Data-Driven-Documents (D3.js)
在讨论JavaScript数据分析时忽略掉Data-Driven-Documents (D3),就如同在谈论微软时忽略掉其操作系统一样。
Data-Driven-Documents,亦被称为D3.js,是一套利用DOM对象实现数据操作的JavaScript库。其能够将任意数据绑定至文档对象模型(简称DOM)当中,并利用HTML、SVG与CSS渲染将其转化为有意义信息。
D3的核心在于利用由Web标准实现的灵活性进行基于Web的数据分析与可视化处理,且可充分利用现代浏览器的全部能力而不必绑定至专有框架。它能够以无缝化方式将数据驱动型方案同DOM操作以及强大的可视化功能加以结合。
数据可视化适用范围
关于数据可视化的适用范围,存在着不同的划分方法。一个常见的关注焦点就是信息的呈现。
迈克尔·弗兰德利(2008),提出了数据可视化的两个主要的组成部分:统计图形和主题图。
《DataVisualization:ModernApproaches》(意为“数据可视化:现代方法”)(2007),概括阐述了数据可视化的下列主题:
1)思维导图
2)新闻的显示
3)数据的显示
4)连接的显示
5)网站的显示
6)文章与资源
7)工具与服务
所有这些主题全都与图形设计和信息表达密切相关。
另一方面,FritsH.Post(2002)则从计算机科学的视角,将这一领域划分为如下多个子领域:
1)可视化算法与技术方法
2)立体可视化
3)信息可视化
4)多分辨率方法
5)建模技术方法
6)交互技术方法与体系架构
数据可视化的成功,应归于其背后基本思想的完备性。依据数据及其内在模式和关系,利用计算机生成的图像来获得深入认识和知识。其第二个前提就是利用人类感觉系统的广阔带宽来操纵和解释错综复杂的过程、涉及不同学科领域的数据集以及来源多样的大型抽象数据集合的模拟。这些思想和概念极其重要,对于计算科学与工程方法学以及管理活动都有着精深而又广泛的影响。《DataVisualization:TheStateoftheArt》(意为“数据可视化:尖端技术水平”)一书当中重点强调了各种应用领域与它们各自所特有的问题求解可视化技术方法之间的相互作用。
为何出色?
强大的数据可视化能力是D3的最大优势。这并不是那种只能支持特定待使用图表与图形的整体式框架。事实上,它甚至不要求用户使用特定框架,意味着我们可以更为轻松地利用其在HTML之上实现各类极具创意的复杂且交互式可视化元素。另外,其能够处理多种输入数据格式,包括XML、CSV与JSON。
2. Aperture JS

Aperture JS是一套强大、敏捷且可扩展的JavaScript库,用于创建可扩展可视化成果以实现数据分析。其拥有独一无二的分层式可视化方案。其极具轻量化特性,但同时又提供多种丰富功能。
Aperture的强大API能够适应任何类型的数据源。视觉映射机制使其能够轻松将原始数据转换为各类交互式可视形式。输出结果可渲染为SVG格式以供网络浏览器查看。除了兼容一切现代浏览器外,其甚至能够通过VML渲染支持较早的IE版本(IE 7/8)。
为何出色?
#p#分页标题#e#
Aperture vizlets(可视化格式)天然适合移动浏览器,且可轻松嵌入至基于Web的客户端框架。凭借着这种广泛兼容性带来的扩展能力,其能够提供全交互式用户体验。
3. InfoVis

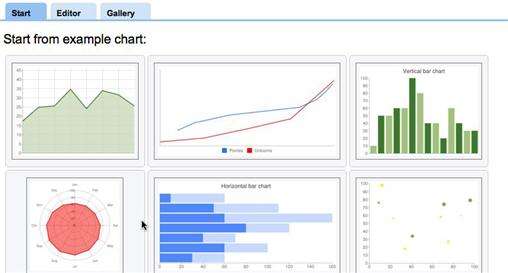
JavaScript InfoVis Toolkit,亦被称为InfoViS,为目前最为出色的交互式数据可视化JavaScript库之一。这是一款基于DOM的操作库,能够支持多种图表/图形类型并包含大量酷炫的动画效果。其支持基于JSON的数据源,并可将其加载并显示为HTML画板元素。
为何出色?
InfoVis的最大优势在于其独特的可视化类型支持能力——除了条形图、面积图与饼状图外,其还提供更多其它输出形式。最重要的是,大家无需高级脚本知识或者JavaScript经验即可上手使用。通过其中预集成的可视化元素,您可以实现多种高级功能,例如树状图、超树图、RGraph、ForceRedirect以及放射状图等,而无需编写任何代码。
4. Cytoscape.js

如果大家需要对关系数据进行建模并将其转换为交互式图形,那么Cytoscope.js绝对是最理想的选择。无论您身为JS新手还是老鸟,都能够轻松愉快地利用这款强大的脚本化库完成交互式可视化结果的创建。
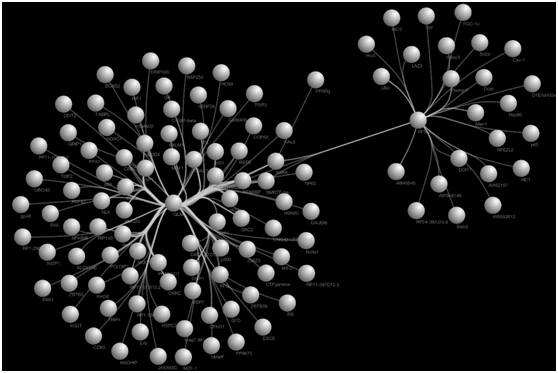
Cytoscape是一套被广泛用于图形数据分析与可视化的JS库。这款轻量化库完全由JS语言编写而成,允许大家使用丰富的图形格式显示并操作数据。由于基于开源许可(MIT),其还包含大量与图论理论算法相关的实用函数——包括BFS与PageRank等等。
为何出色?
除了能够对关系数据进行渲染外,Cytoscape还能够轻松在Node.js上起飞儿以实现服务器端数据分析——这意味着其完全可以作为一套完整的数据分析与可视化工具包。
当然,本文提到的还只是众多相关选项中的几种。如果您有志于投身数据分析与可视化这一职业方向,那么不妨从这里入手,逐步完成您的发展梦想,也欢迎随时加入我们,共同学习探讨。
结束语:看完文章的小伙伴,有什么问题可以提出来,和大家交流一下,如果还想了解更多关于这方面的知识内容,随时可以登陆课课家,这里面有全面的的知识内容还有视频讲解,欢迎你的到来。
